Vad är Fluent Design System i Windows 10 och hur du aktiverar eller inaktiverar det

Microsoft meddelade Flytande designsystem som det nya designspråket för Windows 10. Detta var den första stora uppdateringen för Windows operativsystems operativsystem efter Windows 8s Metro Design. Detta är en perfekt blandning av Aero-designen av Windows 7 och den nya Metro UI av Windows 8 eller Windows 8.1. Microsofts Fluent Design System syftade bara till att göra Windows 10 snyggare. För att vara ärlig, kände jag mig alltid Windows 10 var inte korrekt utformad eftersom operativsystemet såg högt funktionsrik men var aldrig på den nivån av attraktivitet som Windows 7 eller Windows 8 brukade vara. Men nu med flytande design är Windows vacker.
Vad är Microsoft Fluent Design System

Som Microsoft anger i sin officiella dokumentation,
Det flytande designsystemet för UWP är en uppsättning UWP-funktioner och riktlinjer för att skapa UWP-appar som fungerar vackert över enheter, ingångar och dimensioner. Våra riktlinjer är indelade i flera kategorier: layout, stil, kontroller, inmatning och enheter och användbarhet.
Nu innebär det att Fluent Design System inte är ett koncept eller bara en uppsättning riktlinjer. Det är en blandning av utseende, beteende, layout och skalbarhet hos UWP-appar i olika miljöer.
Varför ska du konvertera ditt nuvarande användargränssnitt till din App till flytande design
Tja, låt mig först skriva vad Microsoft säger efter det, jag ska skriva det på mitt eget sätt:
Flytande designplattformsfunktioner är inbyggda i UWP (Universal Windows Platform) och hjälper dig att skapa appar som är flytande. Några av dessa funktioner, som effektiva bildpunkter och universella inmatningssystemet, är automatiska. Du behöver inte skriva någon extra kod för att dra nytta av dem. Andra funktioner, som akryl, är valfria; du inkluderar dem i din app genom att skriva kod för att inkludera dem.
Det innebär att om du redan har en Windows App kan du konvertera den till Fluent Design mycket enkelt. Du behöver ingen extra kod eller något, men din kod kommer att förbättras för att bli mer attraktiv när du börjar göra de små förändringarna. Det innebär att du bara ska gå för att lägga till flytande design till dina appar! Men först, se till vad som medför Fluent Design System.
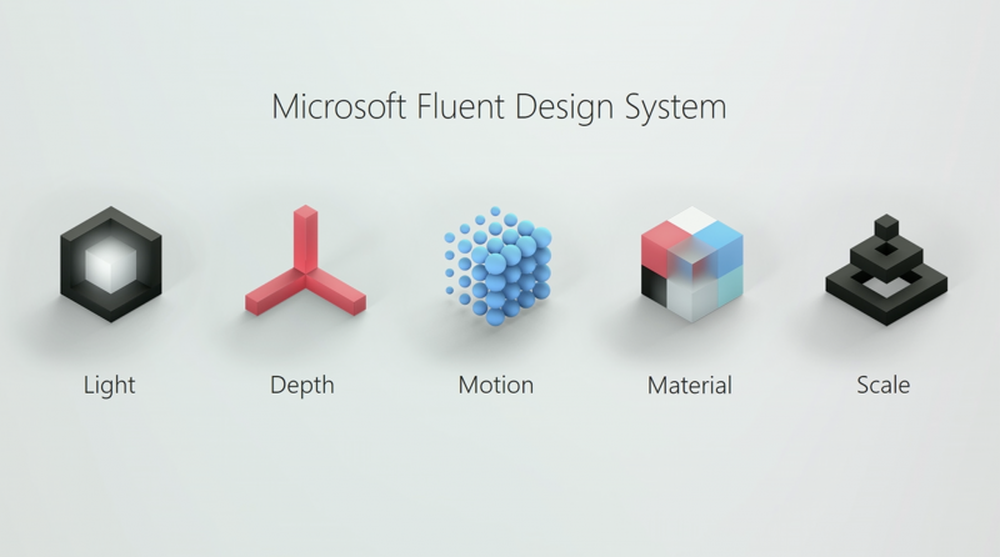
Komponenter av flytande designsystem
 Tja, Fluent Design System består av 5 huvudelement som bygger den. De är som följer:
Tja, Fluent Design System består av 5 huvudelement som bygger den. De är som följer:
- Ljus
- Djup
- Rörelse
- Material
- Skala
Ljus:
Ljus är det element som uppmärksammar användaren. Det är vanligt att i Windows 10 styra användaren mot pekareelementet i användargränssnittet. Detta gör användarupplevelsen mycket bättre än det brukade vara utan det.
Djup:
Djup är ett element som tar användaren utöver planens utformning. Det hjälper dem att njuta av layeringstrukturen i användarupplevelsen vilket gör det mer engagerande och attraktivt.
Rörelse:
Nu är Motion det elementet i det flytande designsystemet som leder alla andra element till livet inuti Windows 10. Det ansvarar för de viktigaste övergångarna av de appar som gör det övergripande beteendet hos applikationen.
Material:
Vänta, låt mig berätta att detta inte är en efterligning av materialdesignen som Google erbjuder för Android-enheter. Detta element är ansvarigt för att visa upp den verkliga materialiseringen av appen. Detta består huvudsakligen av Akryl eller i enkla ord, den typiska blåen som gör användarupplevelsen ännu bättre.
Skala:
Nu kommer Scale, det är det elementet som förstärker erfarenheterna i den gamla 2D-designen för att ge nya och moderna erfarenheter som inte var möjliga tidigare. De kommer att göra användarens upplevelser bättre genom att använda pixlarna och belysa dem på rätt ställen istället för att bara visa bort de gamla gamla färgerna. Detta betyder också att pixeldensiteten hos de moderna bildskärmarna kommer att användas för att förbättra dina erfarenheter.
Domen:
Jo, det Fluent Design System är något som Windows 10 behövde sedan starten, men som Microsoft görs med tillägg av stora funktioner till operativsystemet fokuserar de nu på att göra det vackrare också. Och jag är säker på att andra människor som jag skulle uppskatta det här nya designspråket och skulle vara lika glada att de skulle kunna implementeras som vi ser nya större versioner av Windows 10.
Detta är Fluent Design System av Microsoft i Windows 10! Du kan läsa mer om Fluent Design System i den officiella dokumentationen från Microsoft.
Aktivera eller inaktivera flytande design i Windows 10
De flesta av de flytande designelementen finns i Windows 10 Fall Creators Update v1709. Det kan finnas chanser att du kanske eller kanske inte gillar den här nya användargränssnittsuppdateringen. Eller det kan vara anledningar där din maskin inte skulle stödja flytande design som slutligen dödar maskinens övergripande prestanda.
Innan du börjar kan du se olika genomskinliga effekter i olika delar av operativsystemet. Precis som det här:
 För att börja, öppna inställningar app från WinX-menyn. Navigera nu till Anpassning inställningar i inställningsappen.
För att börja, öppna inställningar app från WinX-menyn. Navigera nu till Anpassning inställningar i inställningsappen.
Du kommer nu att observera en lista med undermenyer på den vänstra panelen i inställningsappen. Du måste välja Färger från det.
Nu på höger sida kommer du att se en lista över alternativ som är tillgängliga för dig. Detta kommer att omfatta valet av en accentfärg, val av mörkt eller ljust tema och mer. Bland dem väljer du Transparenteffekter toggle.

Här, om du växlar den här knappen, ser du transparenseffekterna annars om du stänger av den så ser du inga transparens effekter.
Detta är en skärmdump utan flytande designelement: