Så här använder du Photoshop för att skapa egna ikoner för iOS 6 Style
Med mycket debatt om huruvida iOS 7 är bra eller inte, finns det inget annat val än att välja en sida - iOS 6 eller iOS 7. Jag tror personligen att ikoner iOS 7 är lite av en Windows Phone ripoff men hej - vad är det du ska göra ... Det är inte det första som Apple har kopieras eller annan Microsoft från Apple eller Android, det är verkligen full cirkel. Så medan vi är i Apple humör varför inte prova en snabb Photoshop-handledning om att skapa egna ikoner iOS 6.
Hitta bra exempel ikoner
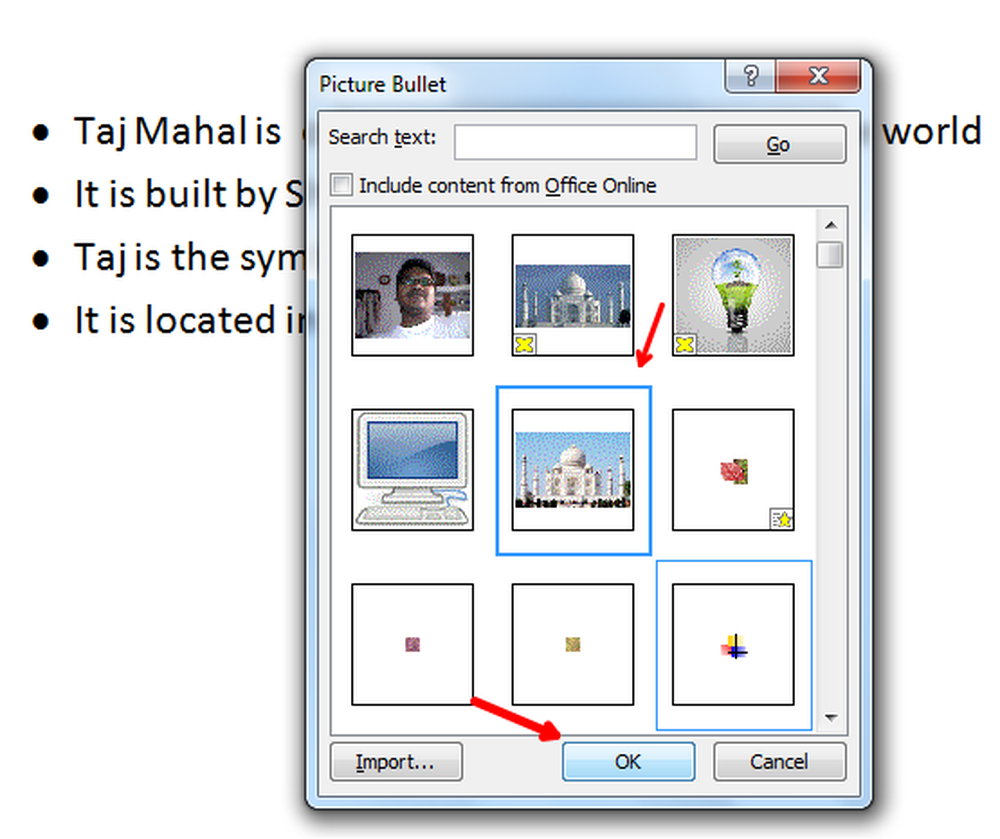
Första steget är att hitta ett iOS-ikonprov. Gör en snabb Google eller Bing bildsökning för "iOS-ikoner". Rikta din sökning för att få mer exakta resultat med Exakt sökalternativ i Google.
När du har hittat en bra PNG-ikon, spara den till din dator så att vi kan öppna den i Photoshop.
![]()
Det är också värt att nämna att Bing gör det lättare att söka efter bilder och ikoner som är fria att använda för personligt bruk.
![]()
Komma igång
Importera den sparade bilden till Photoshop och se till att det är en riktig PNG. Det ska ha en checkerboardnätet efter de avrundade hörnen i stället för den typiska vita bakgrunden.
Om bakgrunden inte är transparent kan du använda något som Magic Eraser Tool vid var och en av de fyra vita fläckarna i hörnen.
![]()
Ctrl + Klicka miniatyren av skiktet med din importerade ikon för att göra ett urval av ikonformen. Du kan då (med det rektangulära markeringsverktyget) Högerklicka och Fylla med någon fast färg du vill ha. Jag ska försöka svart för att börja.
![]()
Specialeffekter
Nu är det dags att ge din ikon den glänsande iOS 6 looken (vilket är bättre än iOS 7, förstås). Högerklickaditt lager och välj Blandningsalternativ.
![]()
Blandningsalternativen gör att du kan göra olika stilar på överlagringslagret som kan replikera ikonen iOS ser ut. Börja med en Lutning och försök sedan några Drop Shadow och Inre glöd. Ditt slutresultat kommer att se ut så här:
![]()
Och ditt lager kommer att se ut så här:
![]()
Tips: Du kan byta namn på ditt lager (Shift + Ctrl + N) för att hålla sakerna mer organiserade.
Lägg bit av sken
Låt oss nu kopiera den glansiga glansen överst på nästan alla ikoner iOS 6. Skapa först ett nytt lager. Kalla det "Gloss" och lägg det ovanför ditt ikonlager:
![]()
Ta nu tag i Elliptisk markeringsverktyg (döljd bakom det rektangulära markeringsverktyget). Gör en liten rund form längst upp på ikonen så här:
![]()
Utan att avmarkera, plocka upp din Övertoningsverktyg och gör snabbt en lutning som bleknar från vit till 100% genomskinlighet:
![]()
Efter att du har skapat din gradient drar du ut den från botten av urvalet medan du håller Shift-tangenten intryckt.
![]()
Ta bort glansen som går utanför gränserna för ikonen. Genom att göra en Ctrl + Klicka på miniatyrbilden av Ikonlagret och sedan invertera vårt urval med Högerklicka> Välj Inverse du kan täcka de fyra tomma hörnen. Nu kan vi välja Glanslag och tryck på Radera nyckel för att bli av med överskott av glans. Du kan sluta med en snabb Ctrl + D att avmarkera.
![]()
Tips: För att förbättra glansens effekt kan du prova olika lageröverlagringslägen - några som fungerar bra är Skärm, Mjukt ljus och Täcka över.
Slutför din ikon
Du kan nu lägga till en logotyp som du vill använda. Kolla in min söta nya app - iSmile! Bara $ 99,99 på App Store - bara skojar, förstås! Du kan använda denna teknik för att skapa så många groovy ikoner som du vill ha det roligt!
![]()