Så här anpassar du din WordPress-inloggningssida och logotyp

Jag har visat dig en metod för att göra det tidigare, men det hade besväret att återställa varje gång WordPress-uppdateringar - vilket ofta är. Så här ändrar du din WordPress-inloggningssida för att permanent använda din anpassade logotyp.
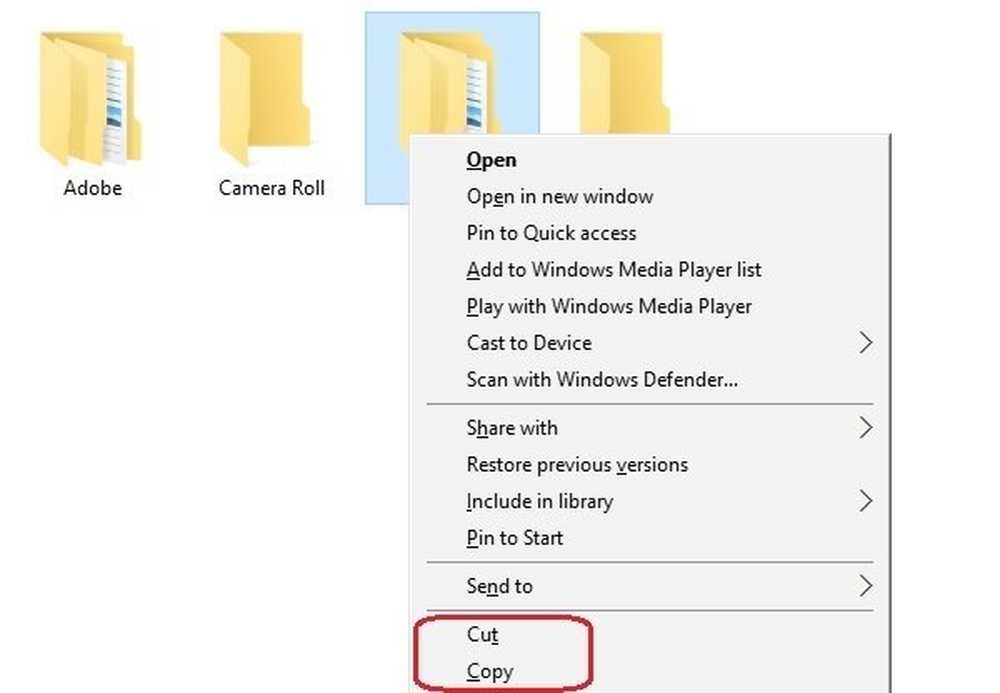
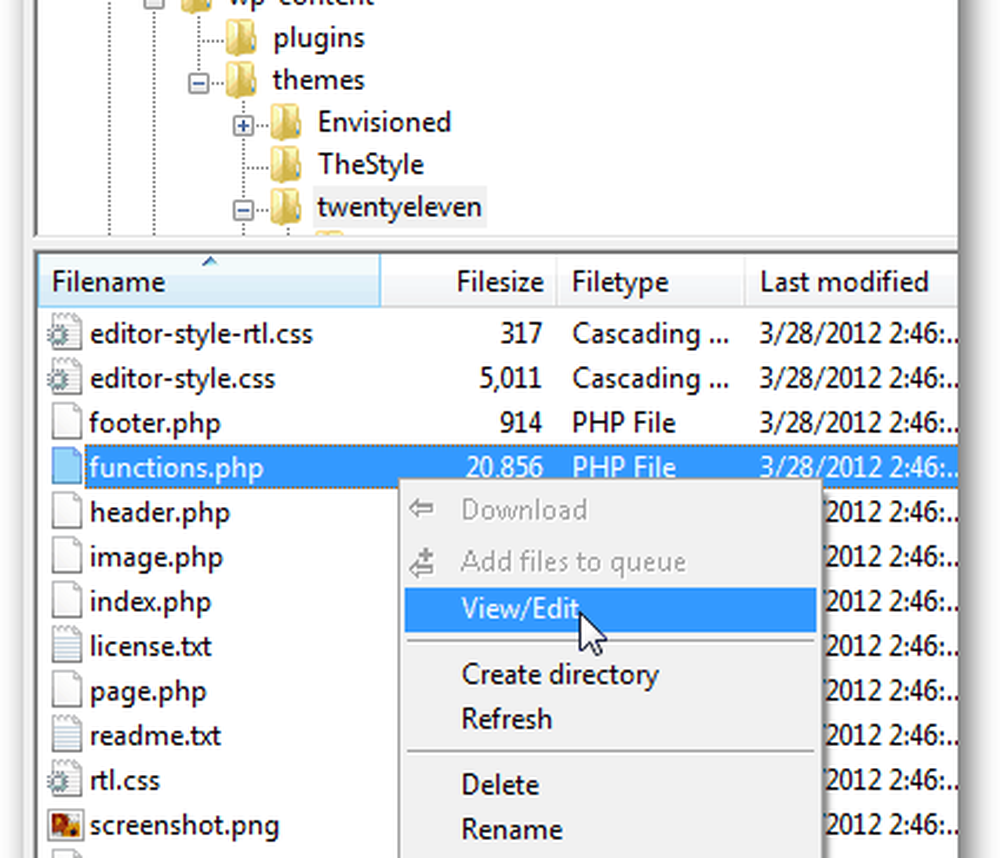
Bläddra till din WordPress "/ wp-innehåll / teman /currenttheme” mapp. Standardtemat är tjugofemt men om du använder ett anpassat tema, gå dit. Hämta och redigera funktionerna .php-filen.

Tips: Innan du går vidare är det en bra metod att göra en säkerhetskopia av dina funktioner.php om något går fel.
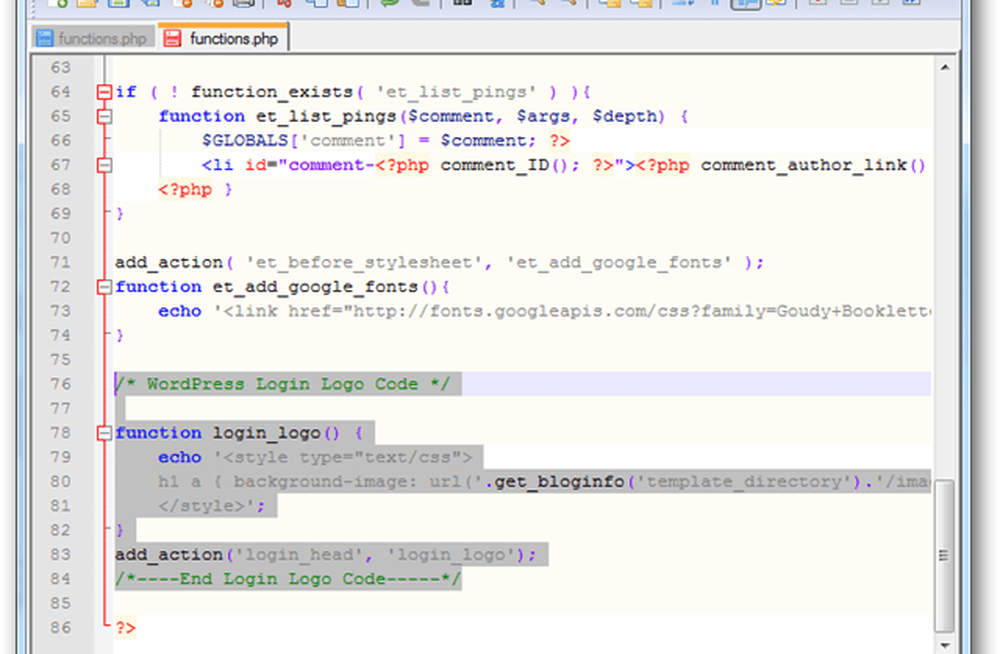
Ditt temas funktion.php-fil bör börja med a .
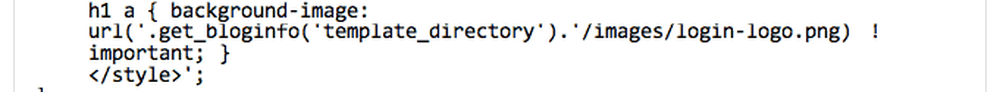
Följande kod måste läggas till i funktionerna.php mellan de två taggarna. Men var försiktig så att du inte lägger till den i befintlig kod eftersom du kan bryta något.


Spara och ladda upp functions.php-filen till din WordPress / WP-innehåll / Temamapp.

Skapa nu din logotyp. Observera att standardlogginsignalen för WordPress är 274w x 63h. Du kan skapa en större eller mindre logotyp, men jag kan inte garantera att den kommer att visas korrekt utan ytterligare kodning av koden.


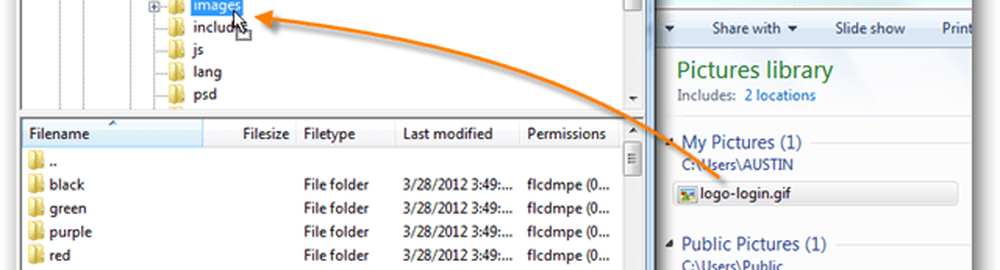
Namn din logotyp bildfil: login-logo.png och ladda upp den till din katalog här:
wordpress / wp-innehåll / teman /currenttheme/bilder
Notera: att om du vill ändra bildfilen till en .gif eller .jpg måste du avspegla det genom att ändra filnamnet i din functions.php-fil.

När du är uppladdad kommer din WordPress inloggningssida att visa din egen anpassade logotyp. Njut av!