Så här ändrar du användaragentsträngen i Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer eller Safari

Vissa delar av en webbsida som du hittar i en skrivbords-webbläsare finns inte alltid i en mobilversion; om detta är för enklare navigering eller för att säkerställa att sidan laddas ordentligt på enheten. En egenskap hos webbläsare som kallas användaragentsträngen gör att detta händer. Webbutvecklare använder den här funktionen i sina webbläsare för att testa hur deras webbplatser kommer att se ut och arbeta på olika plattformar utan att egentligen äga den enheten. Detta kan också vara användbart för slutanvändare som kanske behöver komma åt en webbplats som inte stöds av deras webbläsare. I den här artikeln visar vi dig hur.
Hur man ändrar webbläsarens användaragentsträng i Windows 10, MacOS eller Linux
Microsoft Edge och Internet Explorer
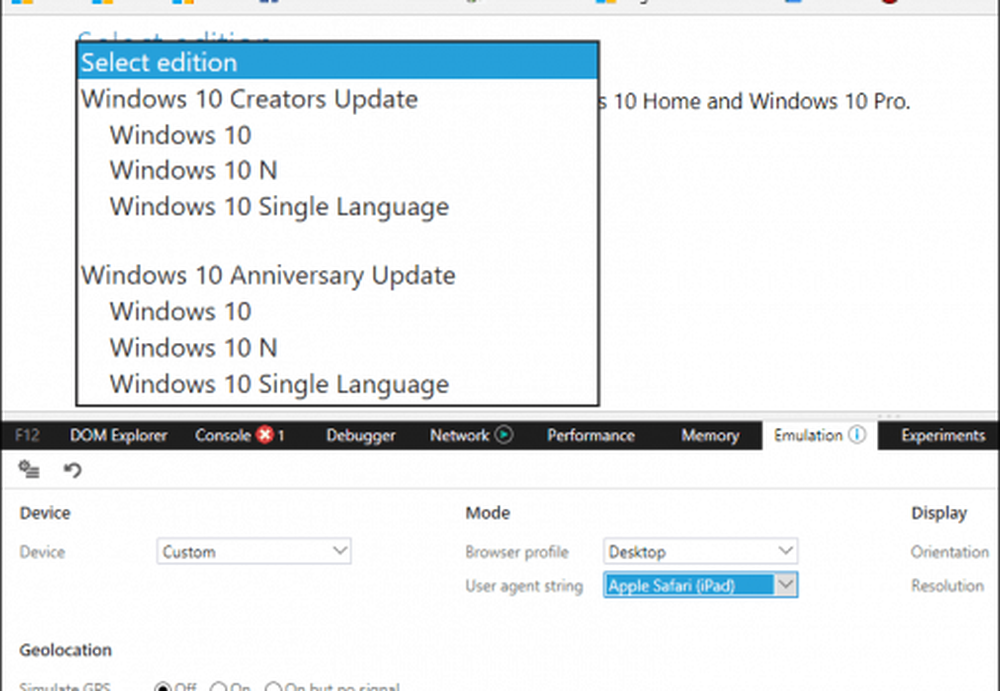
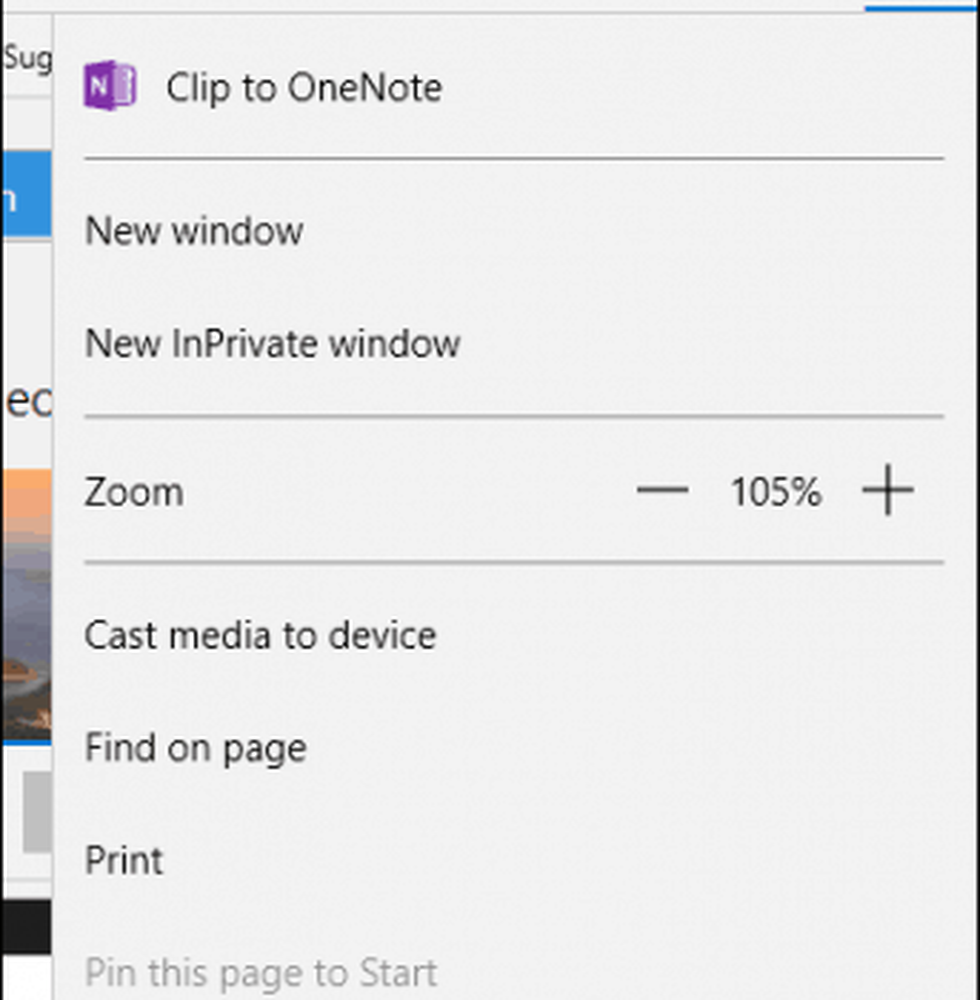
Det finns flera sätt att få tillgång till utvecklingsverktygen i Edge. Det snabbaste sättet är att trycka på F12 på tangentbordet. Ett annat sätt är från menyn Fler åtgärder (...)> F12 Utvecklarverktyg.

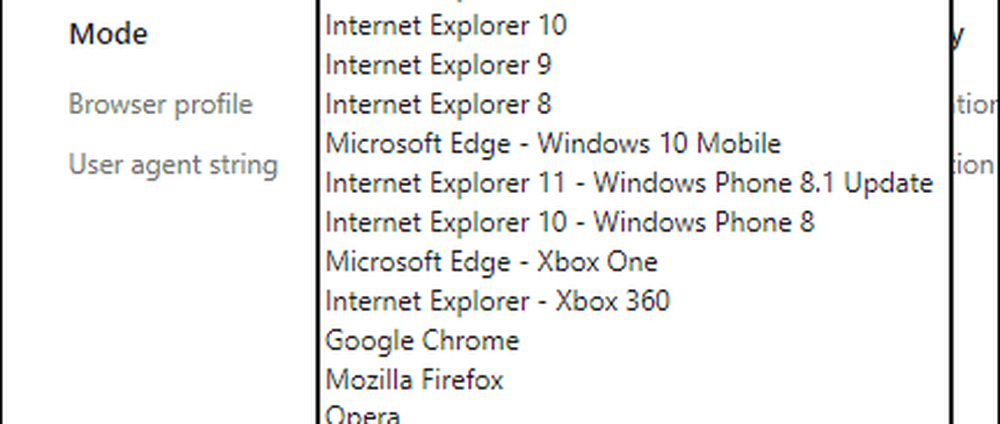
Välj Tävlan fliken klicka sedan i Användaragentsträng listrutan.

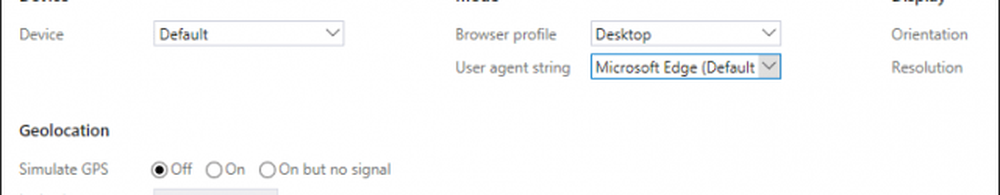
Välj en lämplig webbläsare som du vill testa in. Både Edge och Internet Explorer stöder en mängd olika lägen, inklusive Opera, Safari, Firefox och Chrome. När du väljer den, uppdateras den sida du surfar i realtid, så att du kan se hur den beter sig i den specifika webbläsaren.

Google Chrome och Opera
I Chrome kan du snabbt öppna verktygen Utvecklare genom att trycka på Kontroll + Skift + i. Om du vill göra det från menyn, klicka på Anpassa och kontrollera menyn ligger högst upp till höger ... .

... klicka sedan på Fler verktyg> Utvecklarverktyg.

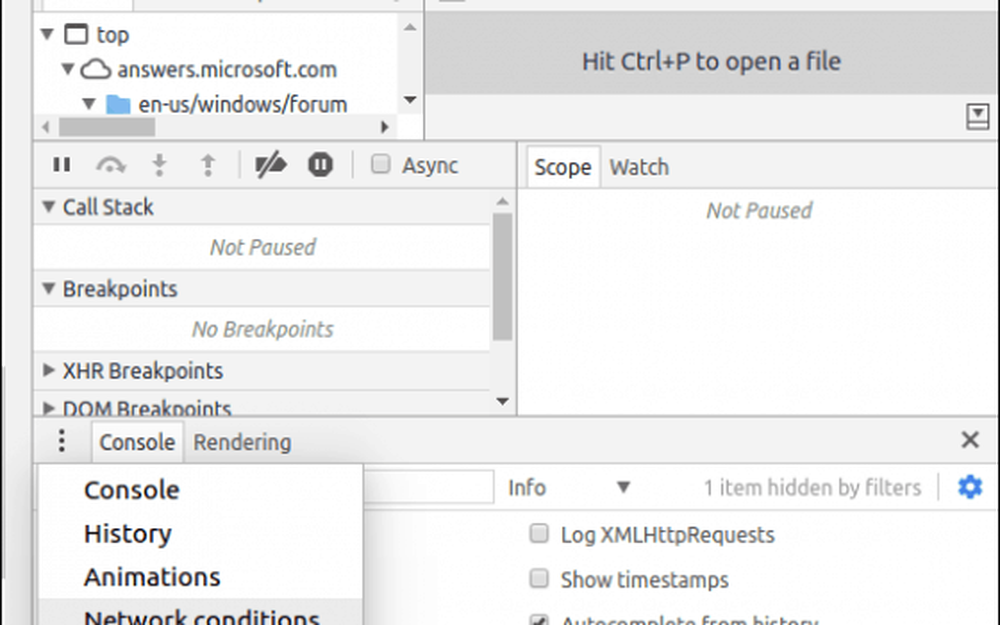
Klicka på den vertikala elliptiska menyn längst ner i fönstret och klicka sedan på Nätverksförhållanden.

Markera fliken Nätverksvillkor och avmarkera sedan välj automatiskt.

Klicka i Beställnings listrutan och välj sedan önskat webbläsarläge.

Operans utvecklingsverktyg är baserade på Chrome, men det är lite lättare att komma åt det. Klicka på Visa> Visa utvecklare-menyn. Klicka på rullgardinsmenyn Utvecklare och klicka sedan på Utvecklarverktyg.
Mozilla Firefox
Till skillnad från Chrome, Opera, Edge och IE, har Firefox inte ett användarvänligt sätt att snabbt byta användaragentsträngen. Du måste ange about: config inställningarna ändra sedan useragent sträng manuellt. Om du redigerar konfigurationen manuellt, så rekommenderar jag dig att använda en snabb och enkel tillägg. Gå vidare till Add-ons för Firefox-webbplatsen och leta efter användaragentsträng.

Det finns en hel del tillägg till Firefox som låter dig ändra användaragentsträngen, men jag hittade User-Agent Switcher att vara den mest accepterade med många bra recensioner. Det finns tillägg med liknande namn, så leta efter versionen med klotikonet och ett nätverksrör som är anslutet. Klicka på Lägg till i Firefox.

Klicka på Lägg till.

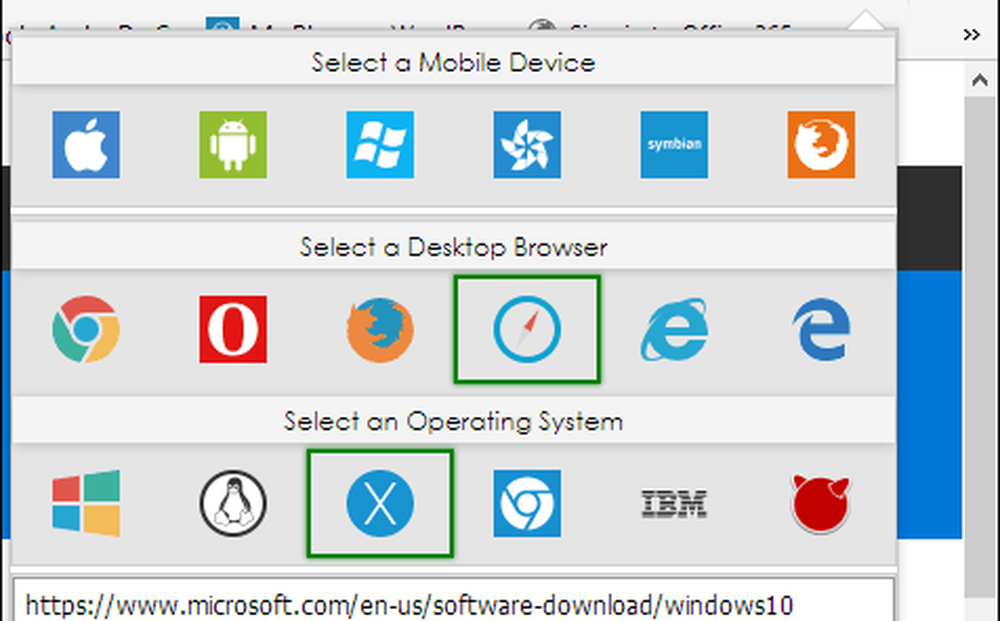
Klicka på ikonen User Agent String i tilläggsmenyn. Välj skrivbords webbläsare och operativsystemplattform för att visa önskad webbplats. Det är allt som finns där.

Safari på macOS
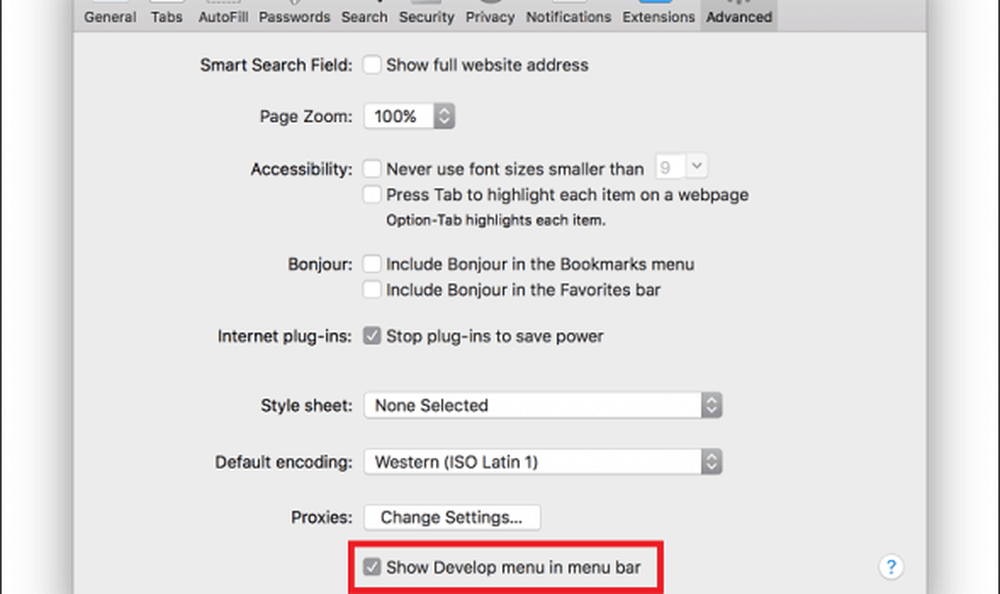
I Safari på macOS måste du aktivera utvecklingsmenyn först. För att göra det, öppna Safari-menyn> Inställningar> Avancerat flik. Markera rutan längst ner i fönstret Visa utveckla menyn i menyraden.

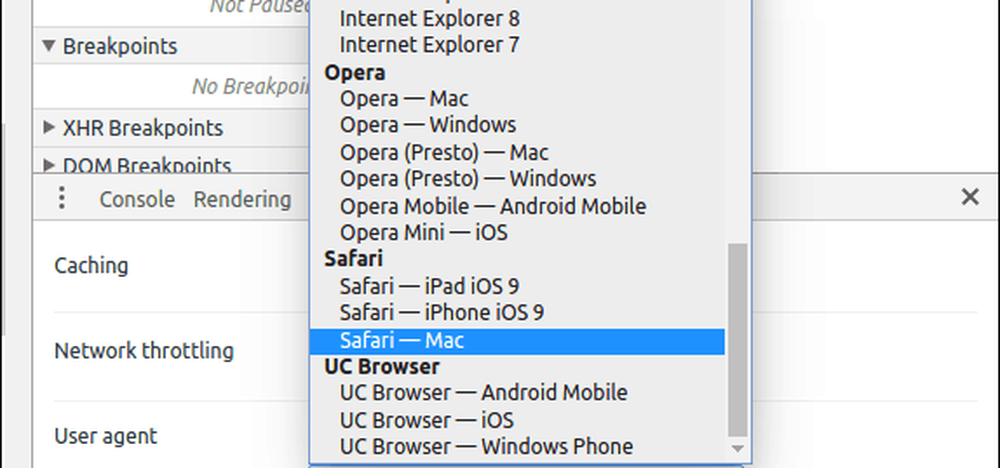
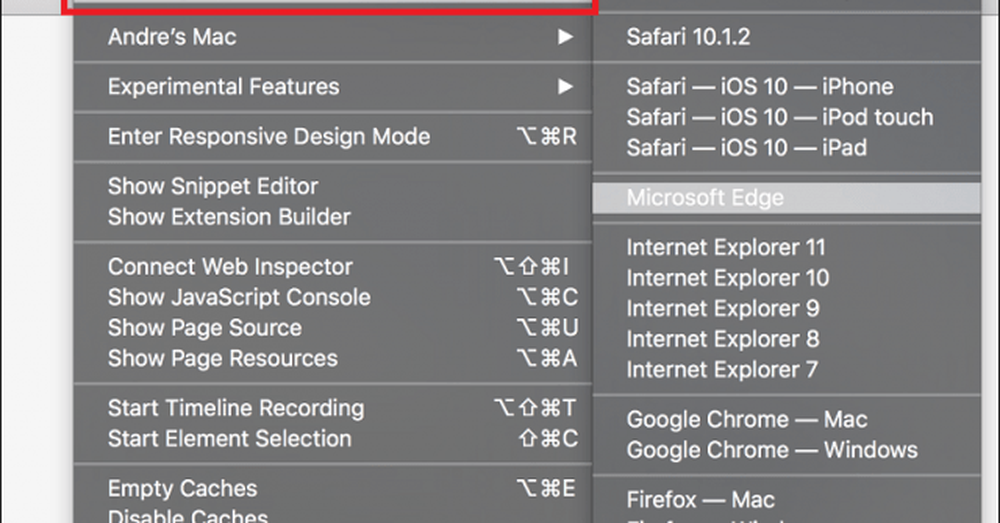
Klicka på Develop> User Agent och välj sedan önskad webbläsare.

Slutsats
Så det är så du kan ändra eller ändra din webbbläsares användaragentsträng. Det är inte bara för utvecklare, det kan faktiskt vara användbart för scenarier där specifikt innehåll är dolt som normalt finns på en annan plattform. Om du till exempel vill hämta ISO-filer direkt från Microsofts nedladdningssida på Windows, kräver Microsoft att du använder Media Creation Tool. Men om du ändrar användaragentsträngen kan du ladda ner ISO-bilden direkt om sidan upptäcker en annan plattform som Linux eller MacOS.