GroovyPost lär ut Photoshop Simple Motion Effect


Hej igen groovyReaders och groovyPhotoshoppers! Idag har vi en väldigt enkel och cool rörelseffekt du kan göra själv i även de tidigaste versionerna av Photoshop. Allt du behöver är en bra bild för att komma igång med och du kan gå direkt med dig:
Steg 1 - Att skilja ditt objekt från bakgrunden
Om du använder ett foto, se till att separera det på ett eget lager först. Om du inte vet hur du gör det här, kolla in några av våra andra Photoshop-tutorials för att ta reda på det.

Steg 2 - Duplicerar objektlagret
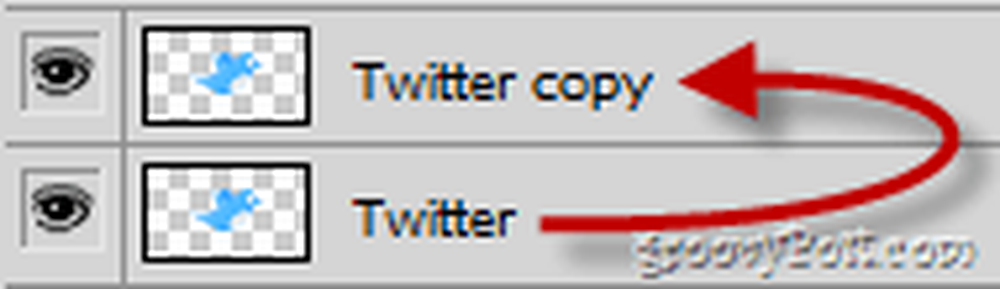
För att duplicera skiktet, Press Ctrl + J eller Högerklicka ochvälja Duplicate Layer.

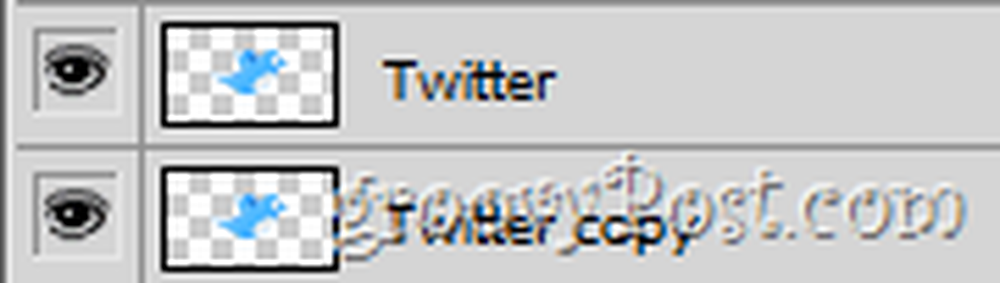
Sedan dra och släpp lagret kopiera under original ...

Därefter ordna det dubbla lagret så att det är något bort från sidan från originalet.
Steg 3 - Applicera rörelseeffekten
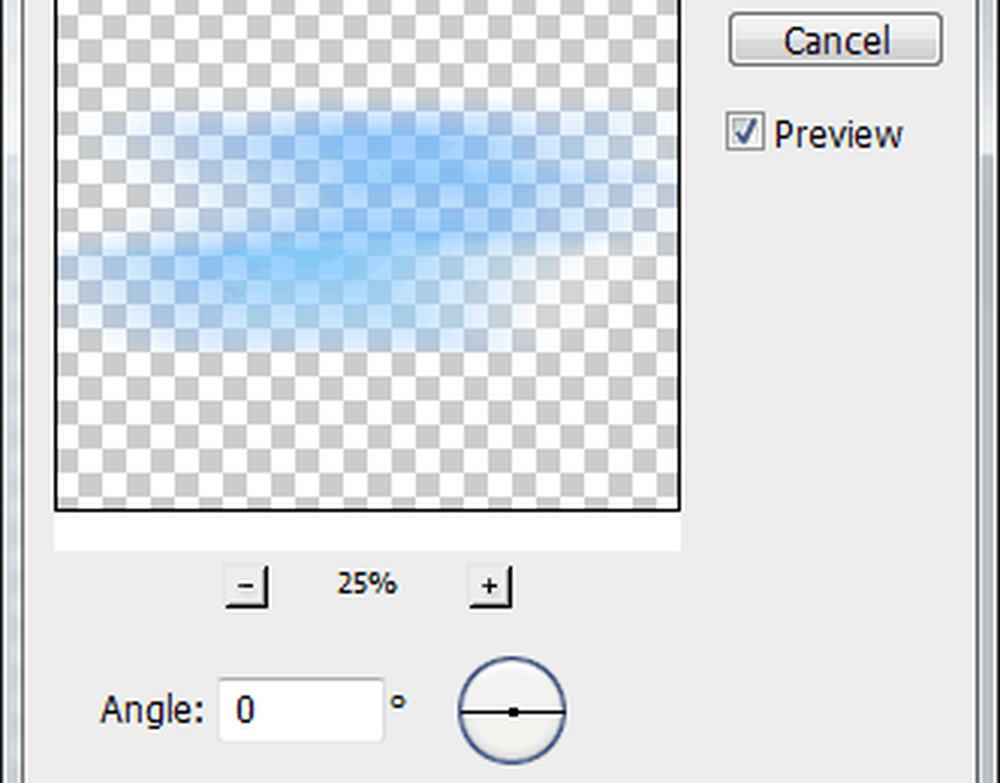
Nu, se till att du har valt ditt dubbla lager, gå till Filters> Blur> Motion Blur och hitta sedan ett lämpligt vinkel och distans.

Sedan träffa de ok knappen för att se resultaten.

groovyTips:
Tyngre rörelseoskärpa:
Eftersom rörelsesläckan något sänker objektets opacitet, kan du duplicera det nedre lagret några gånger för en kraftigare rörelseeffekt. Här är en snabb jämförelse:

Andra typer av rörelseeffekter:
Om regelbunden rörelseoskärpa inte riktigt vädjar till dig, kanske du borde försöka Radial Blur. Det kan få dig en ganska intressant effekt, precis som den jag gjorde på ikonen för denna handledning.

Gjort!
Och titta på den söta Twitter-fågeln hela tiden, gör det inte att du vill besöka Twitter för att se vad som är nytt? Jag också, och när du är där, varför följer du inte oss på Twitter?




