Så här återskapar du One Goal Custom Home Screen Layout

I den här guiden visar jag dig hur du kopierar mitt anpassade Android-hemskärmslayout, "Ett mål", med bara ADW Launcher EX, Minimalistisk text och en anpassad bakgrund.

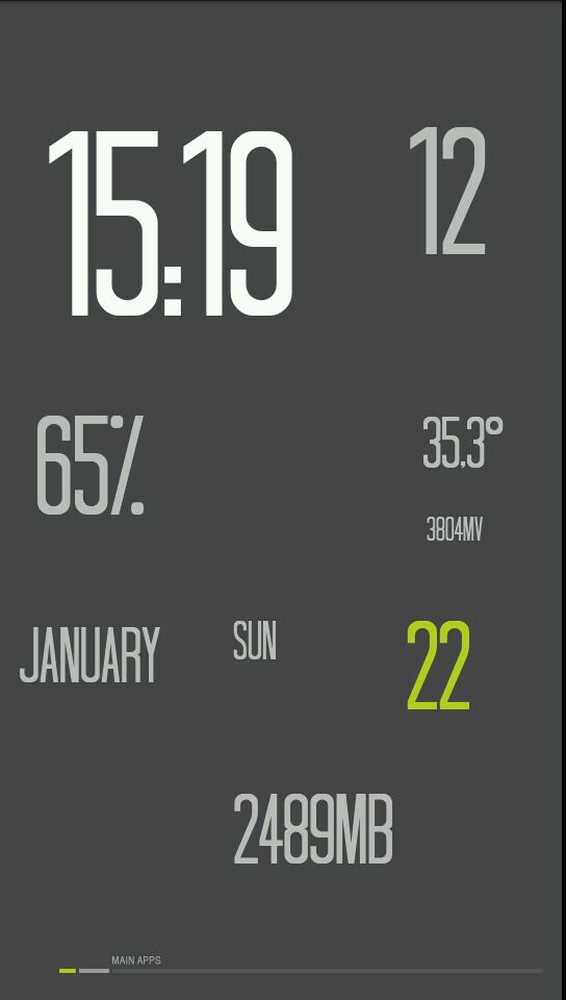
Ett mål - Det slutliga resultatet
Komma igång
Först av allt, här är några saker som jag inte kommer att ta itu med:
- Installera appar
- Tar skärmdumpar
- Installera teckensnitt
- Använda Photoshop
Vad du behöver, för att göra denna layout från början:
- Photoshop eller en liknande bildredigerare (för att skapa bakgrunden)
- Dator (självklart!)
- ADW Launcher EX
- Minimalistisk Text
- Multi Picture Live Wallpaper
- App att ta skärmdumpar - det här är inbyggt i vissa telefoner; om inte din, så se den här guiden
- App för att ladda upp och ladda ner filer till och från telefonen (hitta ett urval här)
typsnitt:
- Tall Dark and Handsome (gratis)
- Helvetica Narrow CE (betald)
Andra filer:
- Minimalistiska text prefs
- PSD-filer (tillsammans med en tom PNG)
När du har allt det, är du redo att fortsätta ...
Ställa in ADW Launcher EX
Låt oss börja!
Obs! Mitt gränssnitt är inställt på portugisiska, men jag leder dig igenom det.
Få ADW Launcher EX igång, med två hemskärmar.
Först ställer du upp nätstorleken: 9 kolumner med 10 rader. (UI-inställningar> Skärmpreferenser> Skrivbordskolumner och UI-inställningar> Skärmens inställningar> Skrivbordsrader.)
Dölja därefter statusfältet och skrivbordsprickarna och tillåta överlappande widgets. (Dessa alternativ är alla in UI-inställningar> Skärmens inställningar: kolla "Hide StatusBar", avmarkera "Visa skrivbordsindikator" och kolla "Överlapp widgets".
Göm också ikontexten. (UI-inställningar> Skärmpreferenser> Avancerade inställningar: kolla "Dölj ikonetiketter").
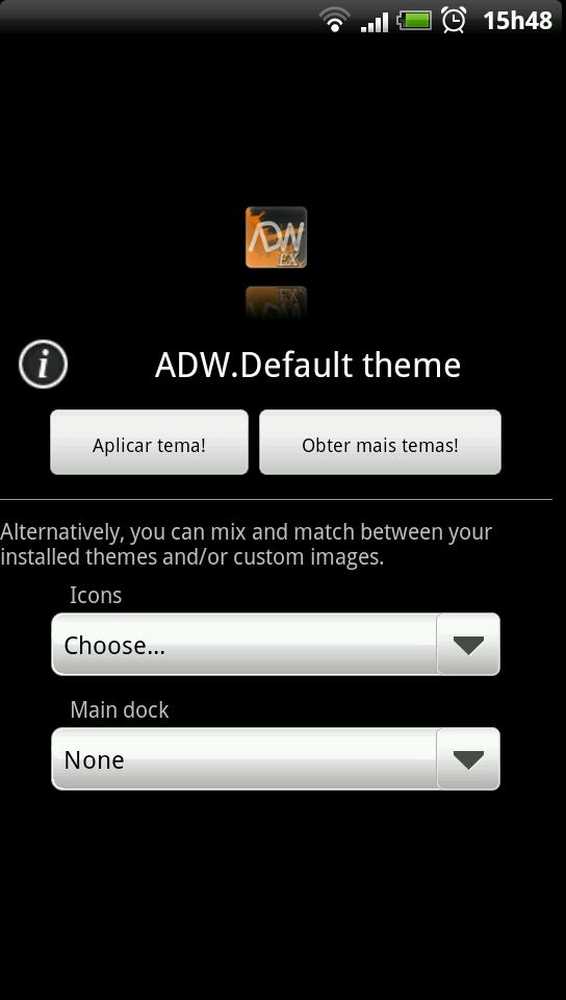
Ta bort dockningsbakgrunden genom att välja "None" som värdet för "Main dock":

Menyn ADW Teman Inställningar
Nästa ändra din Allmän beteende> Animation och effekter inställningar enligt dina önskemål. Jag har stängt av "oändlig rulla" och har aktiverat "bakgrundsrulle" - du behöver det här om du vill använda MP Live Wallpaper och ADWs Sense previews.
Slutligen, sätt "dockstorlek" till 1, in UI-inställningar> Main Dock.
Ställa in dina hemskärmar
Ställ in MP Live Wallpaper med denna bakgrundsbild för båda skärmarna. (Du kan ladda ner den här härifrån, den är 540x960px, men du kan enkelt anpassa den så att den passar din telefons upplösning). Detta kommer att ligga till grund för vår layout.

Basic Wallpaper - klicka för full storlek
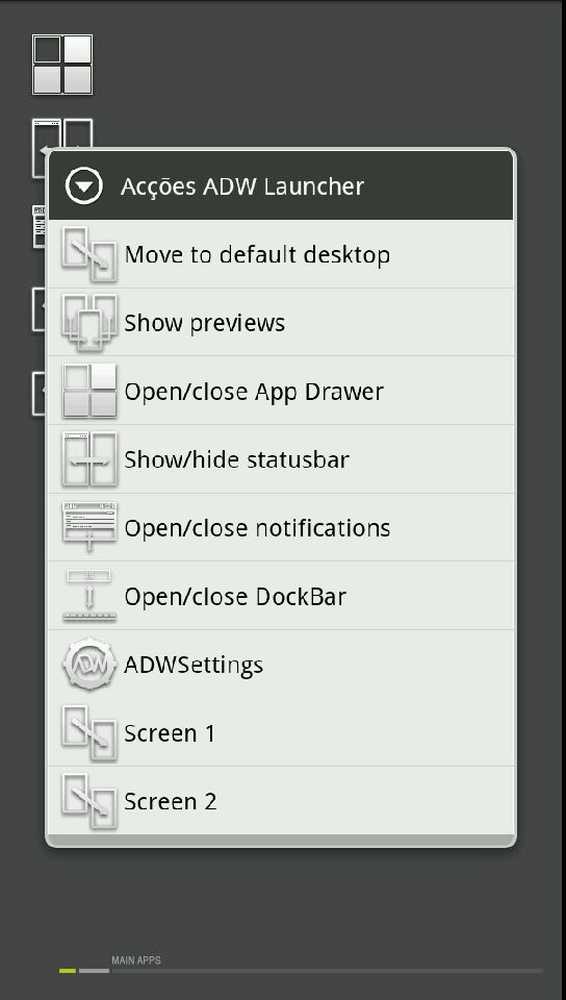
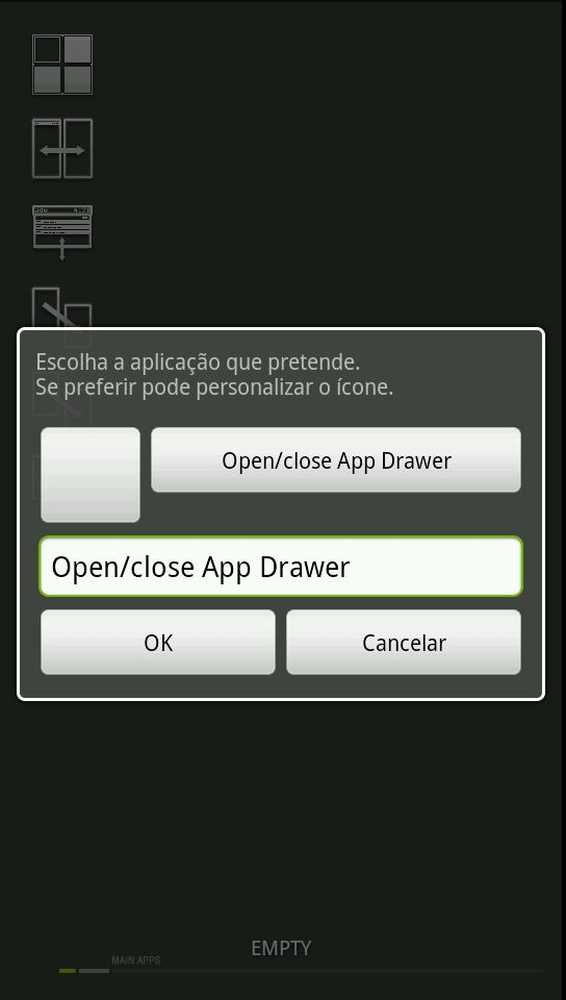
Lägg till skärmen en ADW Launcher Action-genväg (tryck länge på skärmen och välj sedan Launcher Actions). Välj "Öppna / stäng applådan":

Starta åtgärder
Långt tryck på ikonen som du just lagt till och välj Redigera:
Redigera den nya ikonen
Tryck på ikonen och välj sedan filen "blank.png" från den zip som du hämtade tidigare. Det kommer att se ut så här:

Ingen bild för ikonen, eftersom den är helt transparent.
Dra den här ikonen - var försiktig, eftersom den är transparent - till dockan och tryck på den för att se till att den öppnar applådan.
Vi är nu redo att lägga till minimalistiska text widgets till skärmarna.
Lägga till widgets
Vi använder några olika storlekar av minimalistiska text widgets:
- Klocka: 2 × 2
- Plats: 3 × 1
- Nyheter, Musik, Galleri, Nav, Annat: 1 × 1
- Alla övriga: 2 × 1
Jag ska bara visa dig inställningen för den första MText-widgeten, klockan - du kan använda MTPrefs för allt annat.
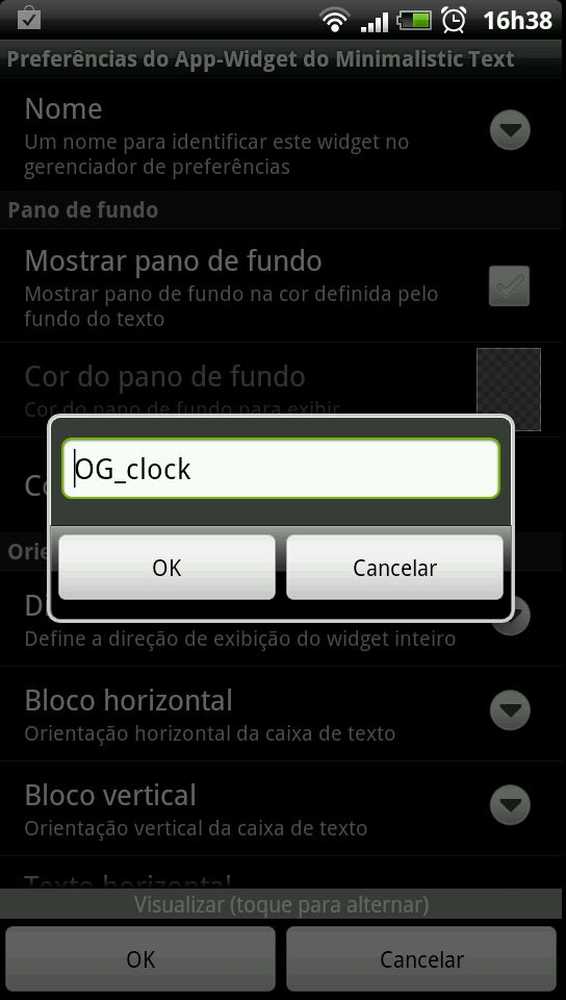
Alltid, alltid ge din widget ett namn för framtida redigering och delning:

Kom ihåg att namnge dina widgets
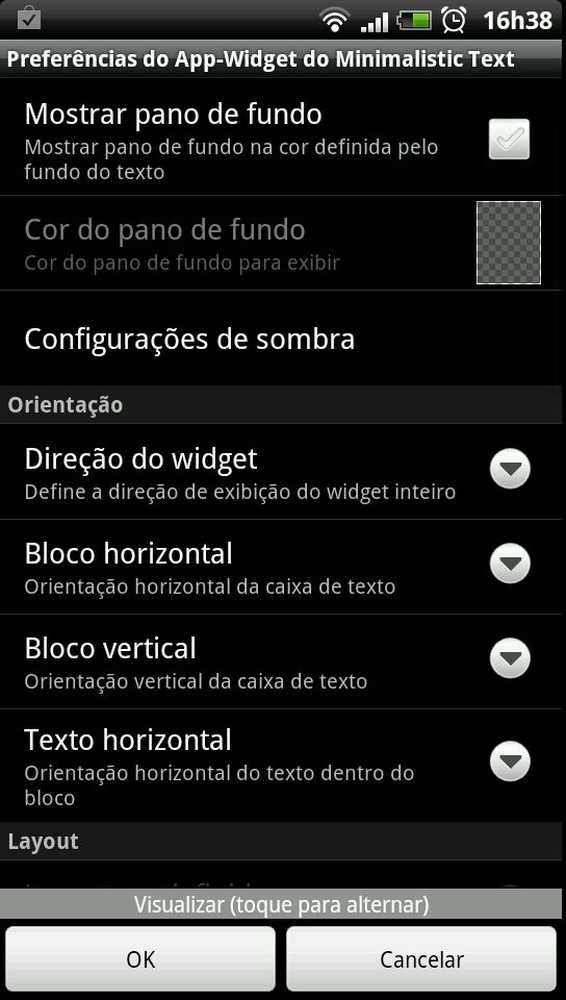
Ställ in MText för att dölja din widget bakgrund:

Avmarkera "Visa bakgrund"
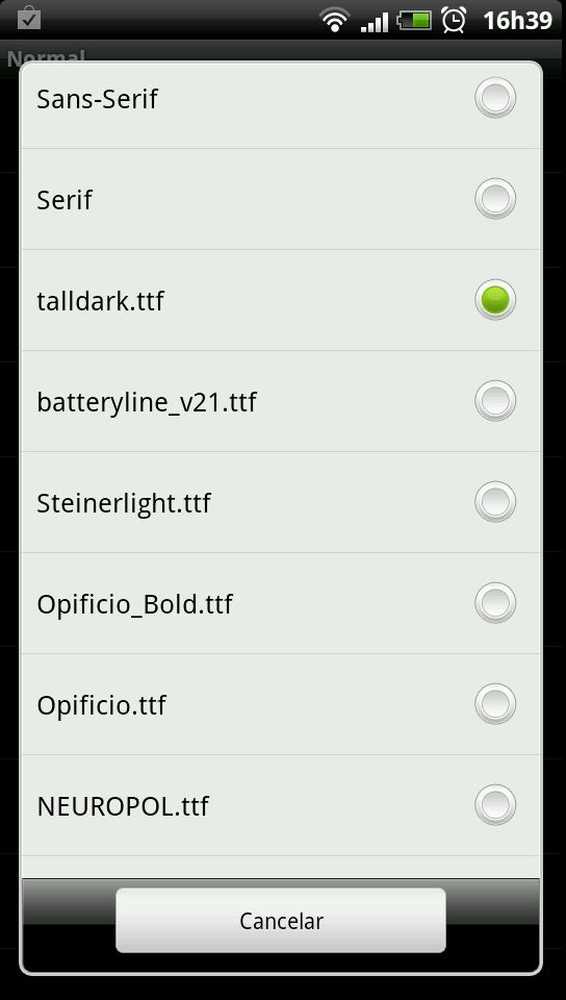
Under Textstil, tryck på "Normal", välj sedan "teckensnittsfamilj" och välj rätt typsnitt som ska användas: "Hög, Mörk och Snygg", med en storlek på 168 dpi, i vitt, utan oskärpa eller andra effekter.

Du måste installera fonten "Hög, mörk och stilig"
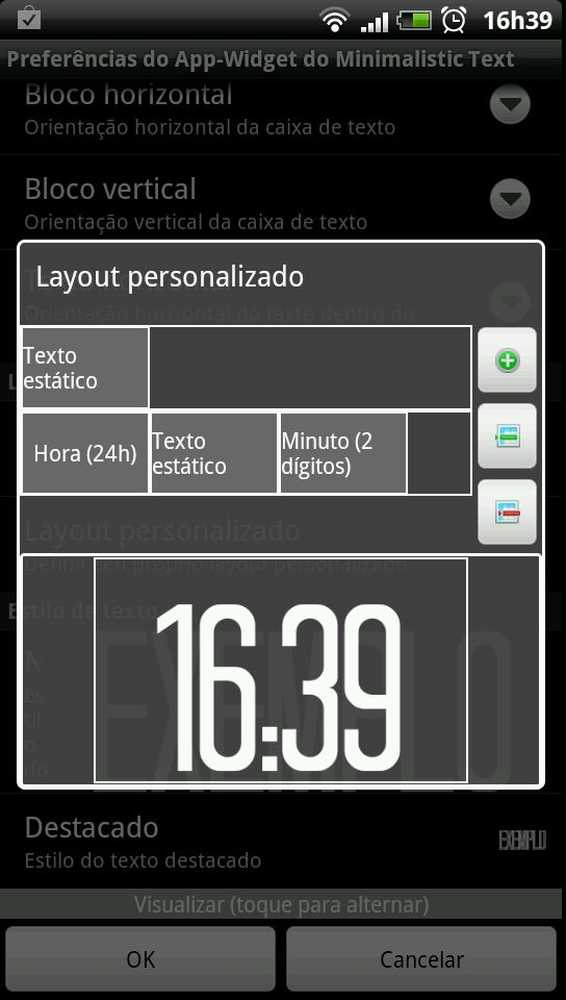
Nu ska vi skapa layouten för vår klocka. Tryck på "Fördefinierad layout" och välj "Anpassad ..." och tryck sedan på "Anpassad layout" för att öppna den här menyn:

Anpassad layout
Kopiera alternativen som ovan. På engelska är topplinjen "Statisk text" (bara tom); Den andra raden är "Timme (24h)", "Statisk text" (bara ":"), sedan "Minut (2 siffror)".
Kom ihåg att spara din widgets inställning genom att trycka på Spara längst ner på huvudmenyn.
Fortsätt att skapa resten av widgets för skärm 1. Alternativt, plocka upp MTPrefs zip-filen och kopiera allt mtprefs filer till den här mappen: / SDCard / MinimalisticTextPreferences De kommer att se ut så här på ditt sdcard: / SDCard / MinimalisticTextPreferences / OG_clock
Placera nu widgetsna tills din skärm ser ut så här:

Skärm 1, med widgets
Sätt sedan på skärm 2:

Skärm 2, med widgets. "Porto" är min plats.
Öppna en app med en widget
Den röda "N" i ovanstående skärmdump är en 1 × 1 Minimalistisk text widget med statisk text och färg inställd på transparent. Det visar "N" eftersom det blir en widget för att öppna en utsetts app.
Så här: i inställningarna för den widgeten, under Tryck på beteende, välj "Starta en annan aktivitet".
Tryck sedan på "Välj en aktivitet eller en genväg" och välj sedan en app från din lista med appar - i mitt fall öppnar jag Pulse News.
Kom ihåg: Spara alltid dina widgetkonfigurationer, för senare ändringar.
Nu går vi över till datorn.
Få alltid att falla på plats
I Photoshop (eller något bildredigeringsprogram), rita grafiken så att den passar runt widgetsna. Det här är mycket lättare om du använder en skärmdump av dina skärmar (med widgets) som en guide.
Här ser min ut som:
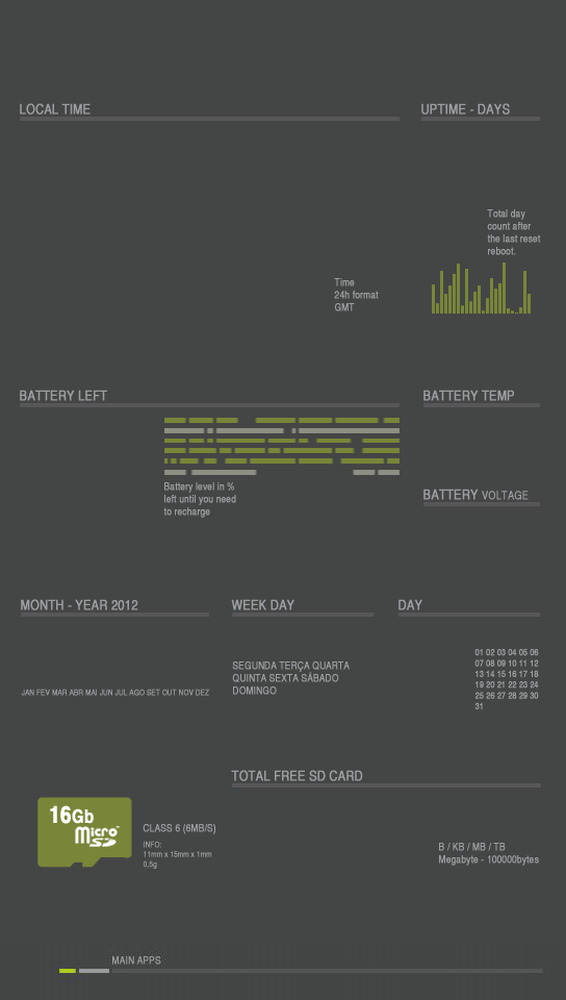
Skärm 1:

Klicka för att se i full storlek
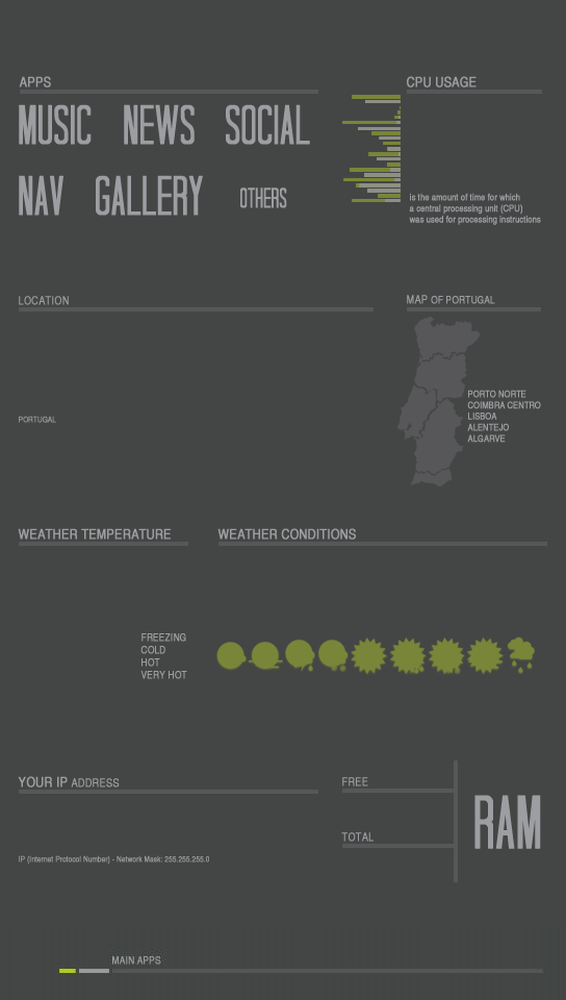
Skärm 2:

Klicka för att se i full storlek
Ladda upp de färdiga bakgrundsbilderna till din telefon och ändra inställningarna för MP Live Wallpaper för att använda dessa tapeter istället för de grundläggande mallarna vi hade tidigare.
Det är det - du kommer nu få dina egna fantastiska "One Goal" hemskärmar!

Slutresultatet
Tack för att du läste, och jag hoppas att du gillar ett mål!