Skapa en anpassad hemskärms widget med UCCW

Det är anpassningsmånad på Android.Appstorm! Under mars planerar vi att dela med dig alla våra tips, tricks, appar och resurser för att hjälpa dig att förbättra din telefon- eller surfplattform och göra dem passande till din stil.
När det gäller att anpassa din Android-startsida är valet mer än rikligt. Allt du behöver göra är att tänka på vad du vill ha, och det finns en bra chans att den redan finns någonstans i bylanes på den officiella Play-butiken eller i ett utvecklingsforum någonstans. Och för saker som är för specifika för en färdig lösning, finns det DIY-appar som låter dig bygga din startskärms widget från början.
Ultimate Custom Clock Widget- eller UCCW som det är populärt känt - är en sådan app. Med fler alternativ än du kan skaka en pinne på, tillåter UCCW dig att bygga dina egna anpassade hemskärms widgets ungefär som du vill. Och även om det finns en hel grupp av entusiastiska modder som spenderar timmar finjustera sina UCCW-skapelser och göra dem tillgängliga för någon att ladda ner, finns det något att säga för att man ska kunna skapa en egen.
Gilla artikeln? Du borde prenumerera och följa oss på twitter.
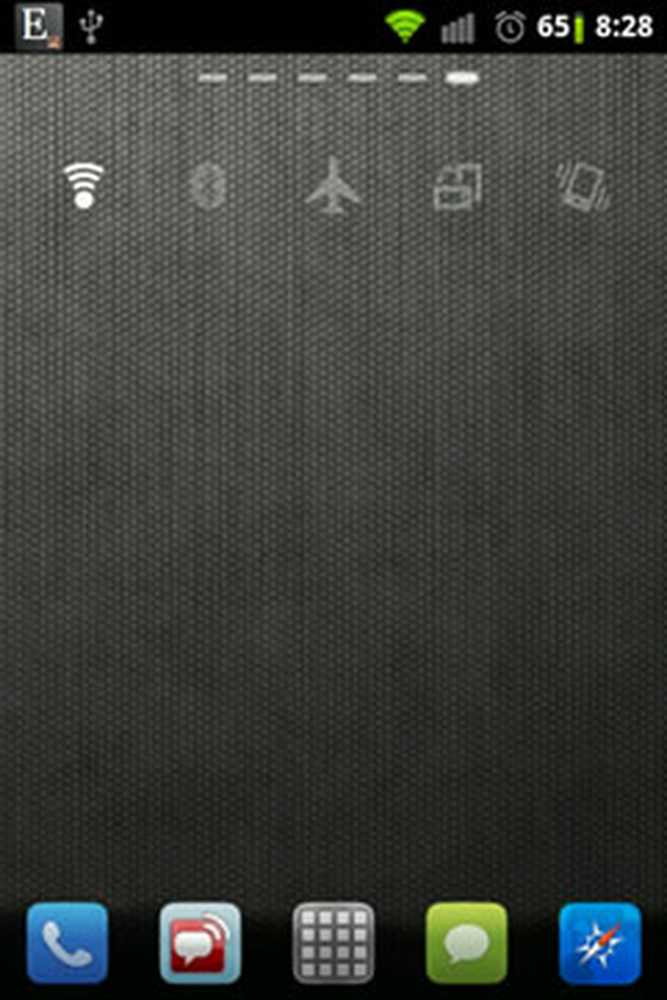
Jag granskade UCCW här på Android.AppStorm någon gång tillbaka och lovade att vara tillbaka med en handledning om att skapa egna anpassade klock widgets. Det har varit ett tag, jag vet, men här är vi äntligen med en snabbguide. Jag planerar inte att täcka alla alternativ som appen kastar på dig - det skulle vara en uppgift för humongous för någon att göra - men täcka grunderna för att komma igång med appen. Här är en snabb titt på vad vår widget kommer att se ut när den är klar:

Den färdiga widgeten på en startskärm
Förberedelse
Det finns inte så mycket i namnberedningen här. Du måste förstås få appen installerad. Den fria versionen skulle vara tillräcklig för nu. Den andra sak att göra är att få en anpassad typsnitt till din enhet. Jag kommer att använda Excellend Free Font Sansation för denna design. Du kan ladda ner det här och kopiera alla filer - totalt 6 TTF-filer i alla - till din enhet. Se till att de finns i en mapp som heter "Typsnitt" på ditt SD-kort. Skapa bara en om den inte redan finns.
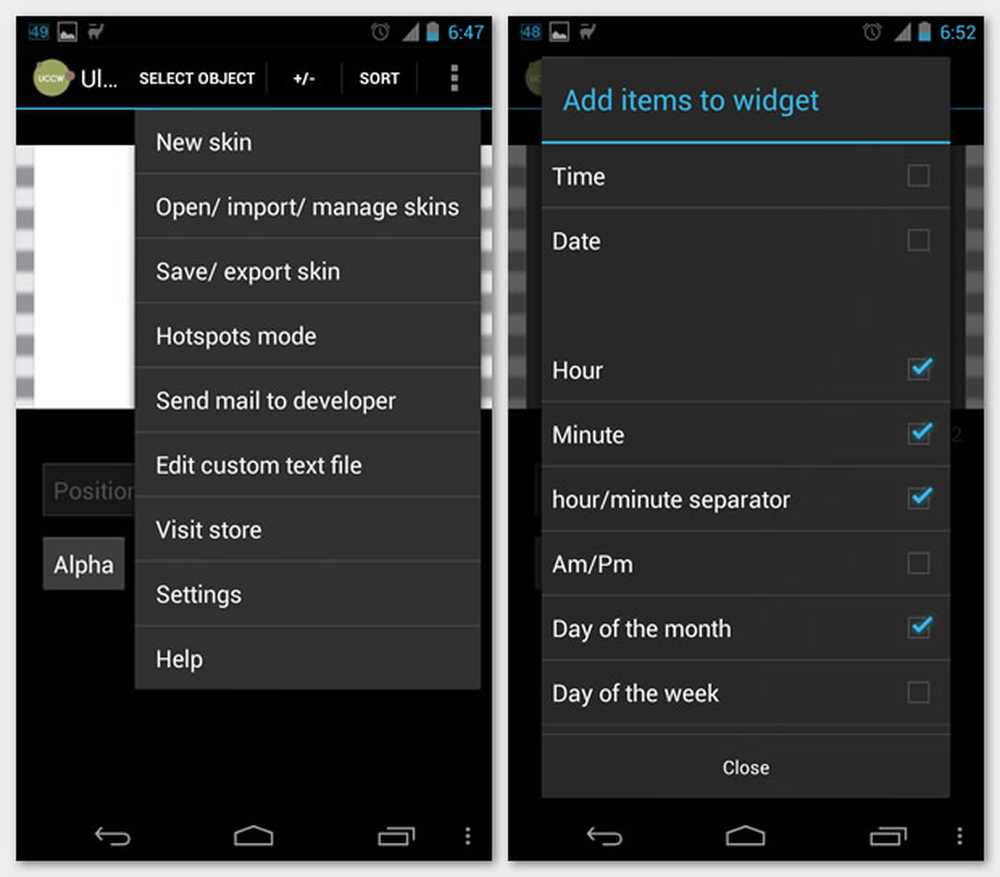
Låt oss börja med att starta appen och välja "New Skin" från menyn. Du kommer att hälsas med en blank vit bakgrund. Det är vår lekplats. Eftersom vi bygger en widget utrustad för en mörk bakgrund, låt oss börja genom att ändra färgen till en mörkgrå. Tryck på färgknappen i den nedre halvan, välj en mörk nyans från färgväljaren och tryck på OK. Oroa dig inte för att vara exakt, vi kommer att ta bort den här bakgrunden innan du slutar.
Lägg till element
För att komma igång, tryck på +/- knappen i raden längst upp och kolla följande punkter:
- Timme
- Minut
- timme / minut separator
- Månadens dag
- Månad
- Veckobar
- Batterinivå
- Batteri Circle

Lägger till element i en ny hud
Vad du kommer att hamna med är en röra av jumbled upp text i det övre vänstra hörnet. Oroa dig inte, vi ska se till att varje element är perfekt utformat och placerat för att få det resultat vi vill ha.
Observera att de dimensioner och koordinater jag listar här är specifika för min Galaxy Nexus, som kommer med en 1280 x 720 pixel skärm. Du kan behöva ändra antalet beroende på enhetens skärmstorlek och upplösning. I vilket fall som helst kommer du att se en förhandsgranskning av hur stora eller små elementen kommer på duken, så det ska vara enkelt att finjustera dem så att de passar dina behov.
Ändra inställningar
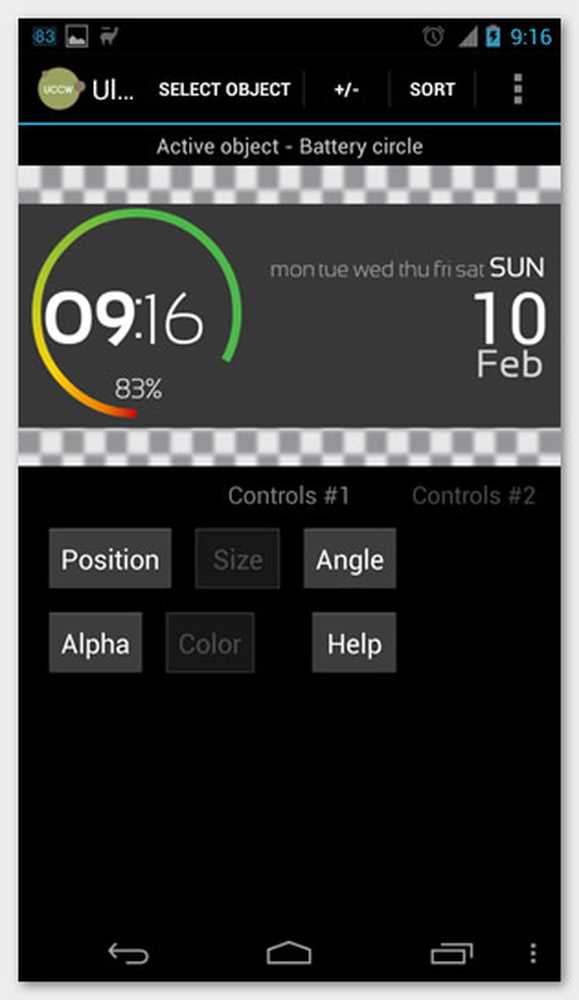
Nästa steg är att välja varje element och stila det som vi vill ha. För att göra det, tryck på SELECT OBJECT-länken i översta fältet och välj det element du vill redigera. Ändra helt enkelt inställningarna från kontrollerna i den nedre delen av skärmen. Kontrollerna är indelade i uppsättningar som du kan komma åt genom att svepa längst ner till vänster eller höger. När du har hittat kontrollen till tweak trycker du på den och justerar parametrarna för att se ändringarna i realtid i den övre halvan.
Jag har listat nedan vad jag har ändrat för varje element. Detta är förutom de standardinställningar som varje element kommer med, så att göra följande ändringar bör garantera att din widget ser ut som den som jag delade ovan. Låt oss få tweaking då ska vi?
Timme
- Position: x - 134, y - 160
- Storlek: 85
- Färg: #ffffff
- Teckensnitt: Sansation Bold
- Anpassa till höger
Minut
- Position: x - 141, y - 160
- Storlek: 85
- Färg: #ffffff
- Teckensnitt: Sansation Light
- Justera vänster
timme / minut separator
- Position: x - 130, y - 153
- Storlek: 85
- Färg: #ffffff
- Teckensnitt: Sansation Light
Månadens dag
- Position: x - 607, y - 160
- Storlek: 82
- Färg: #ffffff
- Teckensnitt: Sansation Bold
- Anpassa till höger
Månad
- Position: x - 601, y - 198
- Storlek: 45
- Färg: #ffffff
- Typsnitt: Sansation Regular
- Anpassa till höger
Veckobar
- Position: x - 288, y - 83
- Storlek: 30
- Färg: #ffffff
- Typsnitt: Sansation Regular
- Fall: Storlek
- Storlek2: 25
- Alpha2: 150
- Color2: #ffffff
- Font2: Sansation Light
- Fall 2: Lägre
Batterinivå
- Position: x - 137, y - 222
- Storlek: 30
- Färg: #ffffff
- Teckensnitt: Sansation Light
Batteri cirkel
- Position: x - 20, y - 10
- Vinkel: 180
- Bredd & Höjd: 230
- Stil: Hål med lutning
Förutsatt att du följde inställningarna till denna punkt bör du nu kunna se widgeten ta form så som jag har den här. Om inte, gå tillbaka och ändra inställningarna för att försöka få allt justerat så nära som möjligt.

Skinnet efter installationen är klar
Spara och lägg till
När du väl är nöjd med widgeten och har allt exakt där du vill ha det, välj bakgrundselementet och ändra Alpha-värdet till 0. På så sätt visas din widget som transparent på toppen av bakgrundsbilden på din hemskärm. För att spara inställningen väljer du Spara / exportera hud från menyn och ge den ett namn.
För att lägga till widgeten i ditt hemskärm, gå till vilket widgetval som du har på din enhet (det kan variera beroende på startprogrammet du kör) och välj UCCW 4 x 2 (eller 5 x 2 om du har en 5-kolumn setup som min). Välj sedan den hud du just sparade från listan och voila! Du är klar! Flytta eller ändra storlek på widgeten som du behöver och undra på din acheivement för lite innan du visar den till dina vänner och familj.
Men viktigast av allt, kom ihåg att detta bara är början. Vad vi byggt har inte på något sätt testat gränserna för vad du kan göra med UCCW. Utforska, träna, gräva djupt och viktigast, ha kul att göra det!