Vad är nytt i Edge HTML på Windows 10 v1809

De Edge HTML 18 webbläsaren är snabbare, bättre och levereras med nya funktioner och förbättringar. Kanske skulle det vara rätt att säga att detta är den bästa Edge än. Så, vad är nytt i Edge HTML 18 som gör den här webbläsaren verkligen användbar? Det här inlägget tittar på de nya funktionerna och förbättringarna som den nya Edge-webbläsaren ger på Windows 10 v1809.
Nya funktioner i Edge HTML på Windows 10
Edge HTML på Windows 10 1809 är säkert mycket snyggare med uppdaterad meny och inställningsgränssnitt. Du har också alternativ för anpassningar och nya sätt att lära dig och hålla dig fokuserad.
Om du är en utvecklare, finns det användbara "nya utvecklingsfunktioner" som släpptes med den här uppdateringen som diskuteras senare i artikeln.
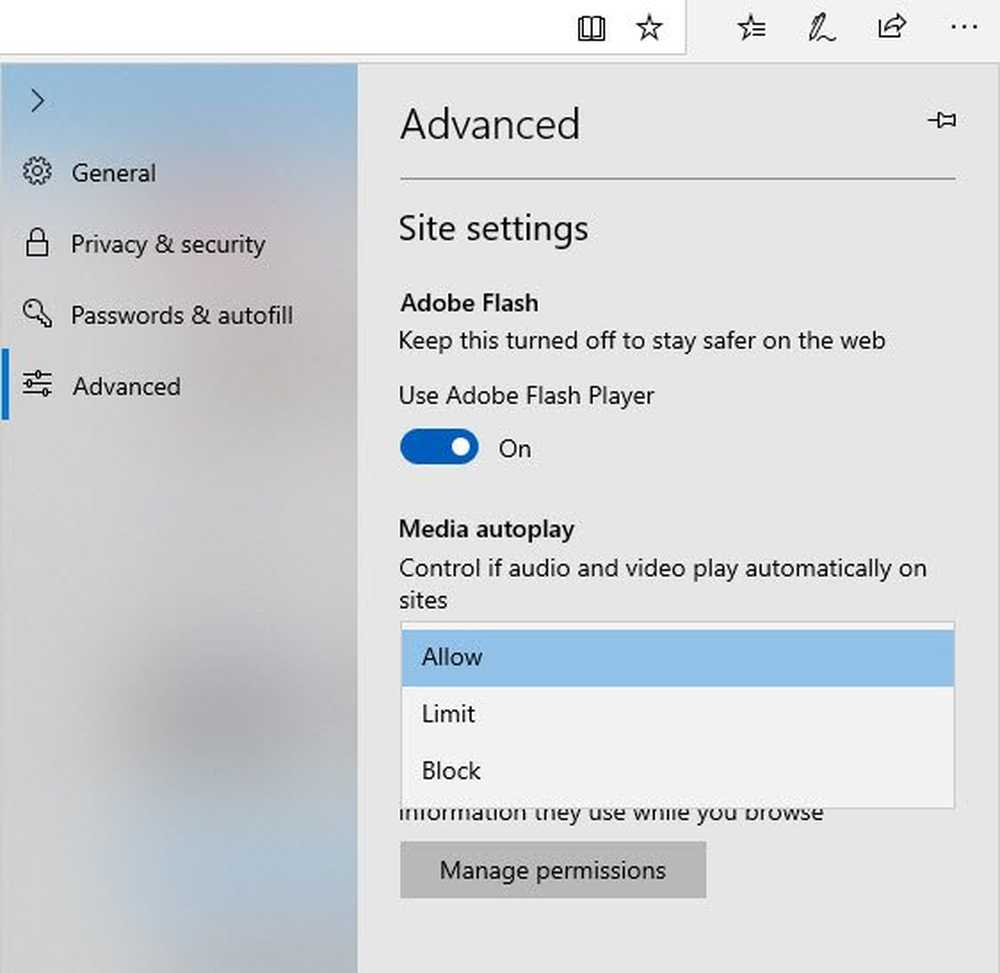
1. Kontrollera om media kan spela automatiskt
Inga fler oönskade spellistor med videor och ljud medan du surfar. Med den här uppdateringen kan du kontrollera om webbplatser kan autoplay media, så du blir aldrig förvånad.
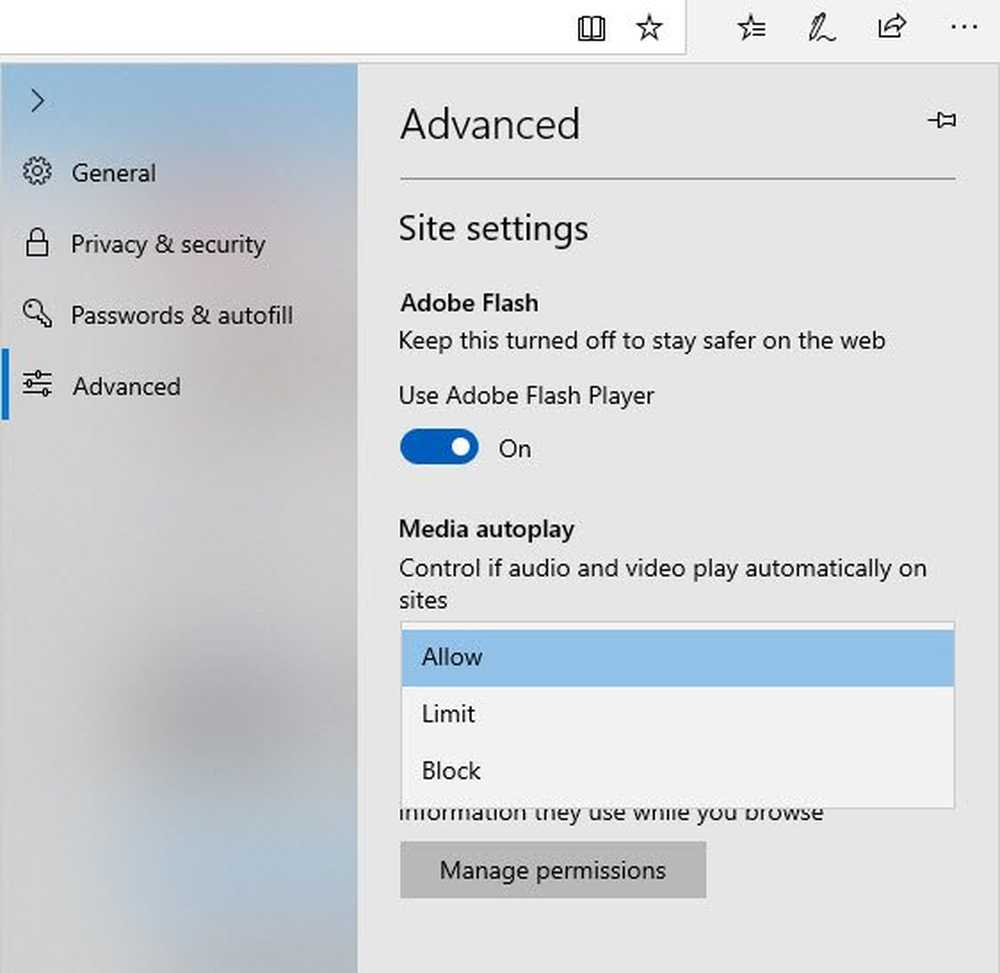
Du kan hitta Inställningar för Media Autoplay i fliken Avancerat i menyn Inställningar för Microsoft Edge.

Du kan komma igång i Inställningar under "Avancerad ">" Media Autoplay, " där du hittar tre alternativ: Tillåt, Limit och Blockera.
- "Tillåt" är standardvärdet och fortsätter att spela upp videor när en flik först visas i förgrunden, på platsens eget gottfinnande.
- "Limit" kommer att begränsa autoplay för att bara fungera när videon är avstängd, så du blir aldrig överraskad av ljudet. När du klickar någonstans på sidan är autoplay återaktiverad och fortsätter att tillåtas inom den domänen i den fliken.
- "Block" kommer att förhindra autoplay på alla webbplatser tills du interagerar med mediainnehållet. Observera att det kan hända att det här kan bryta vissa webbplatser på grund av den strikta verkställigheten. Det kan hända att du måste klicka flera gånger för att någon video eller ljud ska kunna spela korrekt.
Du kan också aktivera eller blockera autoplay från fall till fall genom att klicka på Visa webbplatsinformation i adressfältet (låsikon eller informationsikonen) och ändra Inställningar för automatisk inställning av media.
2. Uppdaterade menyer och inställningsgränssnitt
Den nya Edge HTML-webbläsaren har Inställningar enklare att navigera, sätter vanligtvis förekommande åtgärder framför och i centrum och ger fler sätt att anpassa webbläsarens verktygsfält.
Bokmärken, historia, hämtningar och mer lever i den omdesignade Nav menyn i Microsoft Edge. Välj bara "favoriter"Ikonen genom adressfältet och välj Läslista, Böcker, Historik eller Nedladdningar för att se vad som är nytt.
I "Inställningar och mer" (Inställning och mer ikon), är alternativen nu organiserade i grupper, med ikoner för varje inmatning och tangentbordsgenvägar (om tillämpligt) för en snabbare och mer skannbar upplevelse.
Microsoft har också lagt till den mycket efterfrågade förmågan att anpassa vilka ikoner som visas i Microsoft Edge-verktygsfältet. Du kan ta bort dem alla för ett tidigare utseende, eller lägg till så många som du vill ha din favoritfunktion till hands. Välj bara alternativet Visa i verktygsfältet i "Inställningar och mer" (Inställning och mer ikon) meny för att komma igång.
3. Håll dig fokuserad på förbättringar i läsläge och lärandeverktyg
Microsoft har gjort ett antal förbättringar av läsningslägen och lärandeverktyg i Microsoft Edge för att hjälpa dig att hålla fokus och få saker att göra.
Nu när du bläddrar på en webbsida i läsvyn kan du begränsa innehållets fokus genom att markera några rader i taget för att avhjälpa distraktioner. Klicka bara på eller tryck på var som helst på sidan, välj Läromedel (Ikon för lärverktyg)> Läsningsinställningar (Ikon för läsinställningar) och sätt på Linjefokus.
Linjefokus gör att du kan dämpa områdena på sidan du inte fokuserar på, för att minimera distraktioner.
När du läser kan du nu slå upp definitioner för nyckelord i läsvisning, böcker och PDF-filer, med hjälp av den nya ordboksfunktionen. Välj bara ett ord för att se definitionen visas ovanför ditt val, även när du är offline. Effekten av denna funktion kan variera beroende på språket i de markerade orden, och eventuellt ditt systemsprog också.4. Andra funktioner
Andra anmärkningsvärda funktioner inkluderar designförädlingar, förbättrad PDF-hantering, en kraftfullare nedladdningshanterare och mycket mer.
Vad är nytt för webbutvecklare i Edge HTML 18
Som utvecklare har du mycket med denna release, inklusive version 18 av EdgeHTML-återgivningsmotorn. Nedan följer några av höjdpunkterna.
1. Web-autentisering
Den nya EdgeHTML 18 ger stöd för Web Authentication API som tillåter användare att använda Windows Hello för att logga in på webbplatser med sitt ansikte, fingeravtryck eller PIN-kod samt hårdvarubaserade autentiseringsmetoder som FIDO2-säkerhetsnycklar.
2. Nya autoplay-policyer
Med Windows 10 1809 kan användarna anpassa mediebeteende med både automatiska och autoplay-kontroller på plats. Dessutom undertrycker Microsoft Edge automatiskt autoplay av media i bakgrundsflikarna.
Utvecklare bör kolla guiden Autoplay policy för detaljer och bästa praxis för att utveckla en bra användarupplevelse med media som är värd på din webbplats.
3. Servicearbetare uppdateringar
Microsoft har kommit med flera uppdateringar av Service Worker Support i EdgeHTML 18. FetchEvent gör det möjligt för tjänstearbetaren att använda preloadResponse för att lova ett svar och den resulterande ClientId att returnera klientens ID som den nuvarande tjänstearbetaren kontrollerar.
NavigationsPreloadManager-gränssnittet tillhandahåller metoder för hantering av förladdning av resurser, så att du kan begära parallellt medan en servicearbetare startar upp och undviker tidsfördröjning.
4. CSS-maskering, bakgrundsmixning och överskridning
EdgeHTML 18 förbättrar stöd för CSS Masking. Denna implementering stöder vidare egenskapen CSS mask-bild med förbättrat WebKit-stöd, inklusive webkitMask, webkitMaskComposite, webkitMaskImage, webkitMaskPosition, webkitMaskPositionX, webkitMaskPositionY, webkitMaskRepeat, webkitMaskSize, och mer komplett standardsupport, lägger till maskComposite, maskPosition, maskPositionX, maskPositionY och maskRepeat.
CSS-förbättringar kan också hittas i hur Microsoft Edge hanterar vad som händer när gränsen för ett bläddringsområde uppnås, och stöder nu överskridande beteende, inklusive överskridningsbeteende-x, överskridande beteende-y och överlåtnings-omslag.
5. Chakraförbättringar
EdgeHTML 18 innehåller förbättringar av Chakra JavaScript-motorn för att stödja nya ES- och WASM-funktioner, förbättra prestanda och förbättra driftskompatibiliteten.
6. Utvecklarverktyg
Den senaste uppdateringen till Microsoft Edge DevTools lägger till ett antal bekvämligheter både till användargränssnittet och under huven, inklusive nyligen dedicerade paneler för servicearbetare och lagring, källfilsverktyg i Debugger och nya Edge DevTools Protocol-domäner för stil / layout debugging och konsol API: er.
7. Egenskaper för webbmeddelande
Fyra nya egenskaper stöds nu för webbanmälningar: åtgärder, märke, bild och maxActions, vilket förbättrar vår förmåga att skapa meddelanden på webben som är kompatibla med befintliga anmälningssystem medan de återstår plattformoberoende.
8. Stöd för WebP-bilder
Microsoft har också lagt till stöd för WebP-bilder, vilket förbättrar driftskompatibiliteten med webbplatser som tjänar dem över hela webben.
9. Progressiva webbapplikationer
Windows 10 JavaScript-appar (webbappar som körs i en WWAHost.exe process) stödjer nu ett valfritt bakgrundsscript för applikation som startar innan några visningar aktiveras och körs under hela processen. Med detta kan du övervaka och modifiera navigeringar, spåra tillstånd över navigationer, övervaka navigationsfel och köra kod innan synpunkter aktiveras.
Microsoft säger att det har uppdaterat sitt WebDriver-implementering i Windows 10, och det övergår nu 1222 av 1357 webbplatstester. WebDriver är nu en Windows-funktion på begäran (FoD), vilket gör det enklare än någonsin att automatisera testning i Microsoft Edge och få rätt version för enheten.
För att veta mer Tekniska detaljer om det nya Edge HTML 18 Klicka här.