Så här optimerar du bilder på webben Använd det enkla sättet


Du behöver inte ladda upp bilder i sin fulla storlek till din webbplats. En mindre storlek är vanligtvis nog. Jag använder ett onlineverktyg som heter Web Resizer. Det är idealiskt för vad jag behöver och den största fördelen är att jag kan använda den vart jag än är. Det är en webbtjänst och kräver ingen installation av program.
Det gör bilderna mindre och optimerar dem också. Jag behöver bara bilder med en bredd i området 400-450 pixlar. Jag skulle kunna ändra storlek på dem med ett program som SnagIt. Foton optimeras automatiskt och sparar ytterligare några kilobytes.
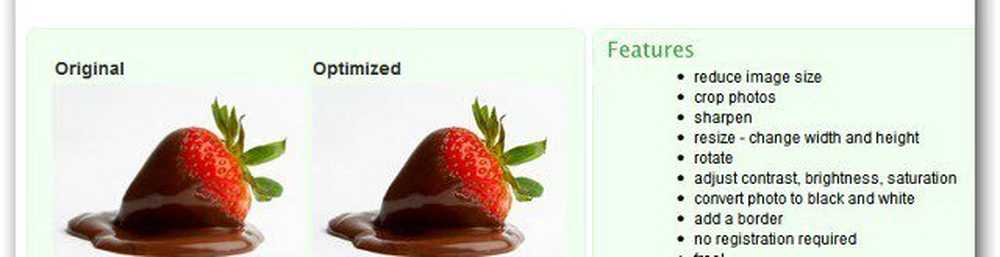
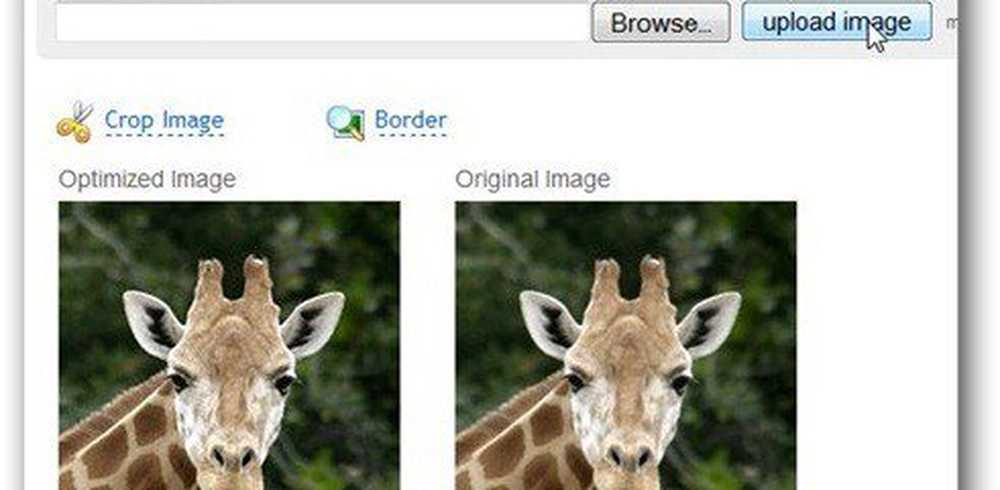
Web Resizer gör exakt det. Titta bara på bilden ovan, till exempel. Originalen var över 2 MB (vid 3430 x 2278 pixlar), och den ändrade bilden, vid 400 x 266, är bara 73,58 KB. Det ser fortfarande bra ut och det räcker för vad jag behöver.
Även om jag behåller den ursprungliga upplösningen minskar filens storlek mycket genom optimering (77 procent - 464,95 kilobytes, från över 2 megabyte).
Här är hur lätt det är att använda. Gå till webbplatsen och klicka på Ändra storlek på foton nu.

Klicka sedan på Ladda upp bild och välj den bild du vill ändra storlek på (filen kan vara upp till 5 MB).

Om du bestämmer dig för en annan storlek, sätt bara in den i rutan under den ändrade bilden. Klicka på Använd ändringar.
Det låter dig också rotera och skärpa dina foton. Du kan också öka eller minska bildkvaliteten.

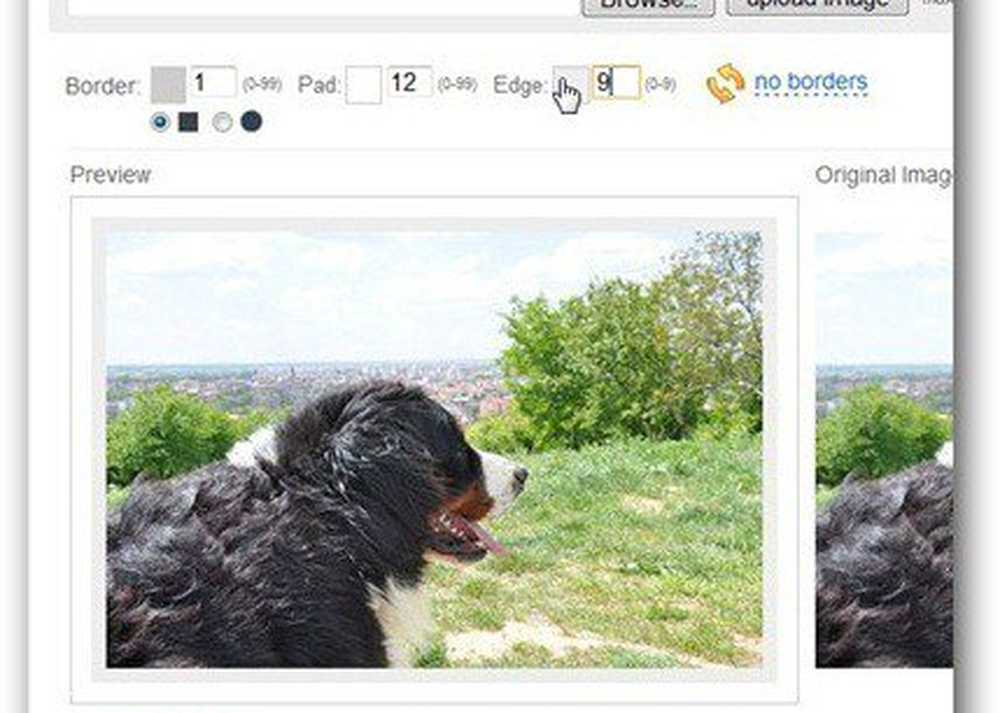
Det låter dig lägga till en kant eller beskära bilden (verktygen eller över bilden). Eller gör mindre ändringar med verktygen nedanför bilden.

När du är klar klickar du bara på Ladda ner bild och du får resultatet av ditt arbete. Jag har använt detta groovy webverktyg länge, och rekommenderar att du provar.