Cheat Photoshop Text Layer Transformations med detta trick

Problemet
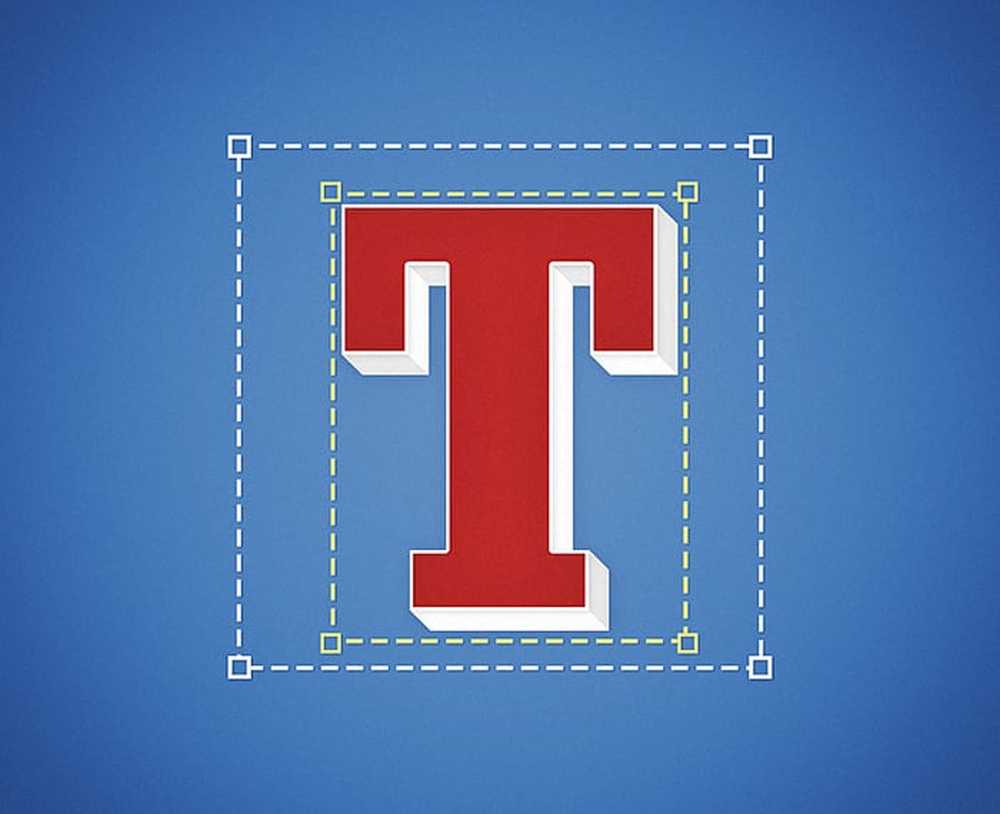
Har du någonsin försökt att Transformera ett textlager och märka att dess gränser verkar lite ovanliga? Kanske helt felaktig? Om du svarade ja, du är rätt! Här är vilka textlagsförändringsgränser som vanligtvis ser ut som:

Om du tittar närmare ser du att det finns en ovanlig mängd utrymme längst upp och längst ner i raden i bilden. Och till och med några till höger. Detta gör transformationer och centrerar felaktiga. Så här är vad dina gränser skall och kommer ser ut när du använder vår lilla fuska:

Mycket bättre, eller hur? Här är en jämförelse mellan de genomsnittliga transformationsgränserna Photoshop föreslagna och våra "lurade" gränser.

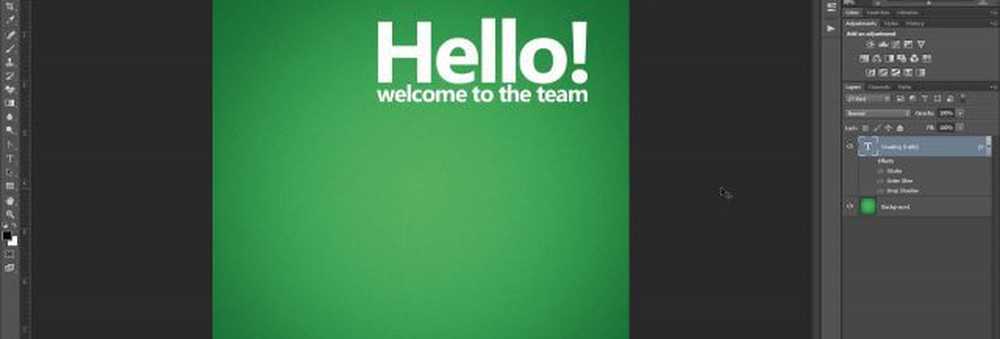
Så låt oss sätta detta problem i perspektiv. Här är ett exempel på Photoshop-dokument. Låt oss säga att jag vill lägga texten exakt i mitten.

Jag börjar med att använda linjalerna (Ctrl + R) för att lägga till några guider och markera exakt centrum av dokumentet. (Om du inte vet hur du gör det kan du kolla in några av våra Photoshop-tutorials?)

Låt oss nu försöka en fri transform på lagret (Ctrl + T) och se om vi kan centrera det. När vi försöker centrera texten enligt vad Photoshop ger oss som en mittpunkt, vet vi att omvandlingen är långt ifrån korrekt. Det finns ett stort gap längst ner i textlagret som skjuter gränserna för långt. Små (men signifikanta) bundna felaktigheter kan också ses längst upp och till vänster om transformationsboxen.

Varför detta händer
Höjd
För den kunskapstörstiga där ute, här är min uppfattning varför Photoshop gör det här till Text-omvandlingar. Om det inte är din kopp te, känner du dig fri hoppa över till den första lösningen.
I typografi består hela linjen av flera delar (illustreras nedan).

Ordet "Sphinx" är ett perfekt exempel på hur linjer i typografi fungerar eftersom det innehåller en stor bokstav, en stigare (h), en nedstigning (p) och tecken som passar in i x-höjden (n, x). Men inte alla ord och fraser utnyttjar hela höjden på linjen. Ett ord som "zoom" eller "löpare" skulle till exempel bara använda linjens x-höjd.
För att illustrera min teori skapade jag ett textlager med "Sfinx", spolad till vänster. Jag använde sedan fri transform och placerade guider runt transformationsgränsen. Även om begränsningsrutan inte helt håller sig till den aktuella teckens linjehöjd kan detta bero på att Photoshop har en fördefinierad höjd som skapats för att fungera med mer extravaganta och ovanliga teckensnitt.

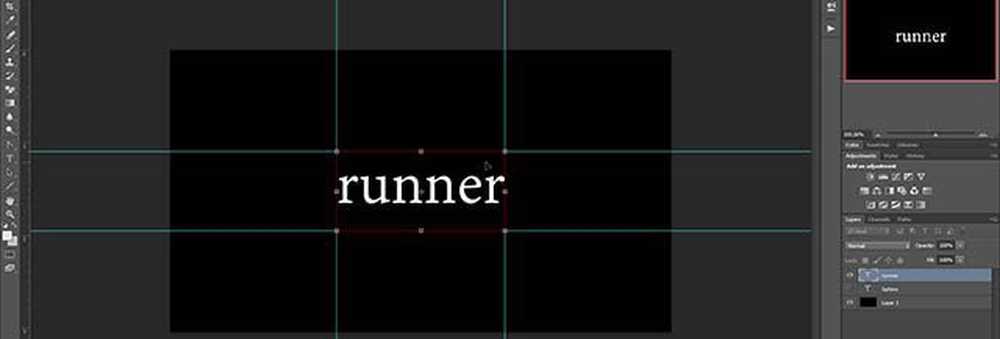
Jag duplicerade sedan skiktet, och ändrade bara innehållet till alla x-höjdsordet "löpare". Efter Free Transforming var gränserna samma.

Vad det här berättar för oss är att sättet typiskt textomvandling fungerar i Photoshop är baserat på en fördefinierad linje. Det, tillsammans med standardinställningen "Auto" för ledning (linjehöjd) ger Photoshop allt fler ursäkter för att ha ett separat sätt att skapa gränsvärden för textlager.
Bredd
Bortsett från felaktigheter i höjd, visade vårt tidigare "Hej" -exempel också några problem med bredd. Så vad är affären? Bortsett från att hålla saken balanserad med ledande, måste typografer också se upp för spårning och kerning. Den förra är det kollektiva utrymmet mellan alla tecken, och det senare är avståndet mellan en uppsättning bokstäver.

På grund av spårning lägger Photoshop förmodligen lite extra utrymme i slutet av varje ord. Även om det inte är mycket användbart för noggrannhet kan detta vara bra om du planerar att lägga till mer text senare och vill ha en mer teknisk titt på hur mycket bredd ditt nuvarande textblock tar upp.
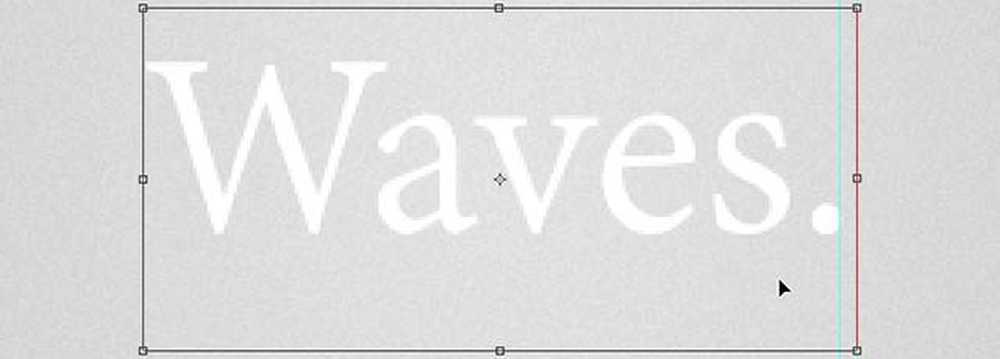
I skärmbilden för provskärm nedan märker du hur Photoshops transformationsgränser sätter in ett litet utrymme efter fullstoppet, men inte före första bokstaven. Detta sammanfaller helt och hållet med min teori om bristfälliga felaktigheter och, precis som höjd, ger Photoshop en annan anledning att ha en mer annorlunda textomvandlingsfält.

Betydar detta att Photoshops alternativa sätt att omvandla är bättre än det vanliga sättet? Kanske. Oavsett om du kallar detta en "bugg" eller en "funktion" är en sak säkert - det är inte slumpmässigt, och det har varit en del tanke på det.
Cheat 01 - Transformerar med ett tomt lager
Den första metoden för att få en exakt fri transform är genom att ändra din text tillsammans med ett tomt lager.
Jag börjar med Alt + Klicka-Ange den nya lagerikonen i lagpanelen.

Detta kommer sedan att hämta Photoshops "New Layer" -dialogruta. För att hålla det städat, namnge ditt lager något som "[Transform Helper]". Alternativt, lägg till en färg så att den sticker ut ännu mer.

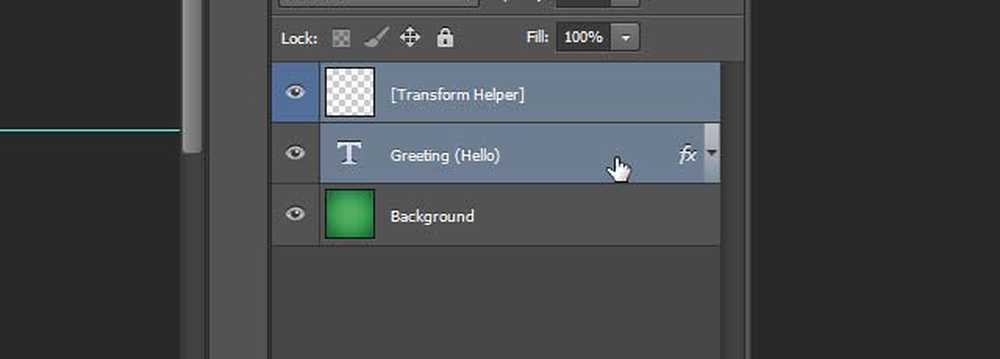
Se till att din omvandlingshjälpmedel är placerad antingen ovanpå eller under textskiktet som du ska transformera. Med ett lager valt Shift + Klicka den andra som lägger till den i urvalet.

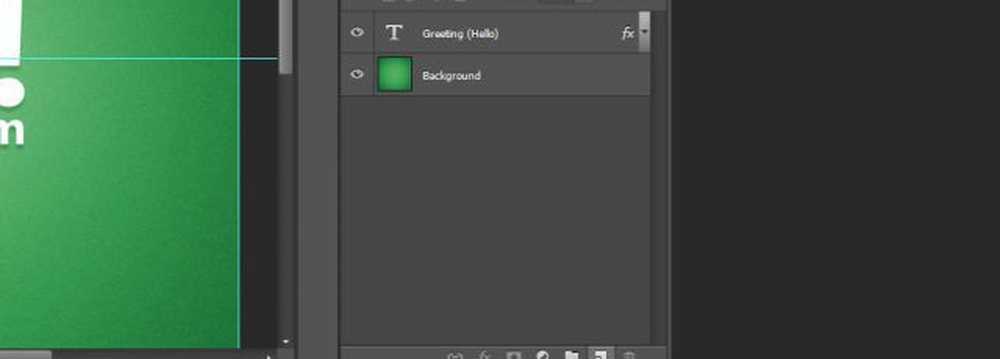
Sedan, gratis transformera med Ctrl + T och du märker omedelbart skillnaden - rätt gränser som klämmer fast till kanterna på vår text!

När du centrerar texten kommer den här tiden att vara 100% fokuserad baserat på det fysiska utrymme texten tar upp.

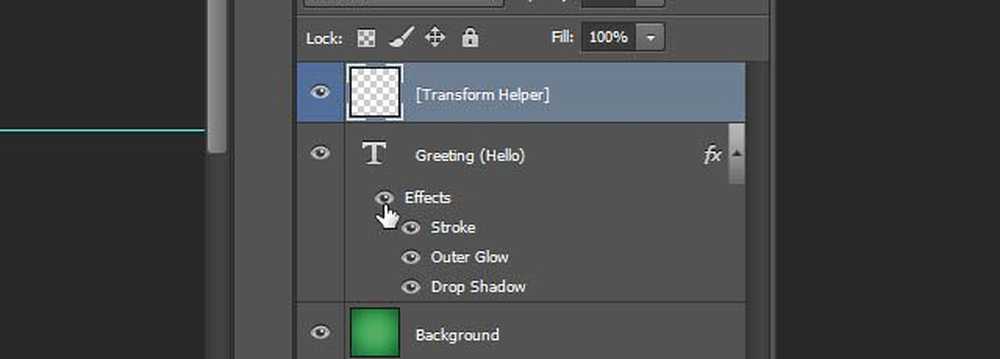
Som en bonus, låt oss se om det här tricket kommer att fungera om vi aktiverar flera effekter på vårt textlager, inklusive yttre glöd och droppe skugga.

Som du kan se, faller glöd och skugga fritt utanför gränsen för transformationen och har ingen effekt på det alls. Så gärna använda blandningsalternativen, säkra med vetskap om att din pålitliga omvandlingshjälpare fortfarande kommer att fungera.

Men det är inte allt! Huvud på över till Fusk 05 att ta reda på varför.
Cheat 02 - Transformera genom att gruppera
Om du inte vill skapa ett lager varje gång kan den andra metoden vara för dig.
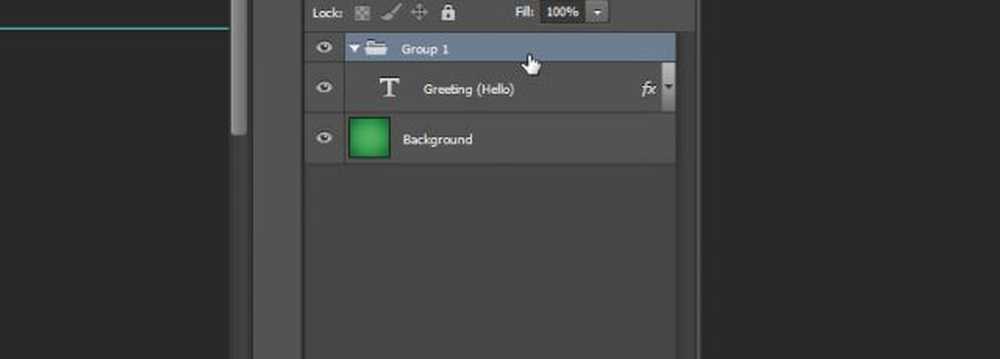
Dra bara ditt textlager till ikonen "Ny grupp" (som jag ofta kallar "Ny mapp").

Och se till att du har valt din grupp innan du omvandlar.

Du kommer att få samma noggranna gränser, redo att snappa din text mitt i centrum.

Och det är fortfarande inte alla! Hoppa till Fusk 05 att ta reda på varför.
Cheat 03 - Transformera genom rasterisering
Detta är en metod som jag inte skulle rekommendera eftersom det blir ditt textlager till en vanlig raster. Det innebär att du förlorar förmågan att skala och omvandla utan kvalitetsförlust. Ännu värre - du kommer inte att kunna ändra innehållet i ditt textlager efteråt. Med det sagt, om allt du letar efter är en snabb fix - den här lösningen fungerar fortfarande bra.
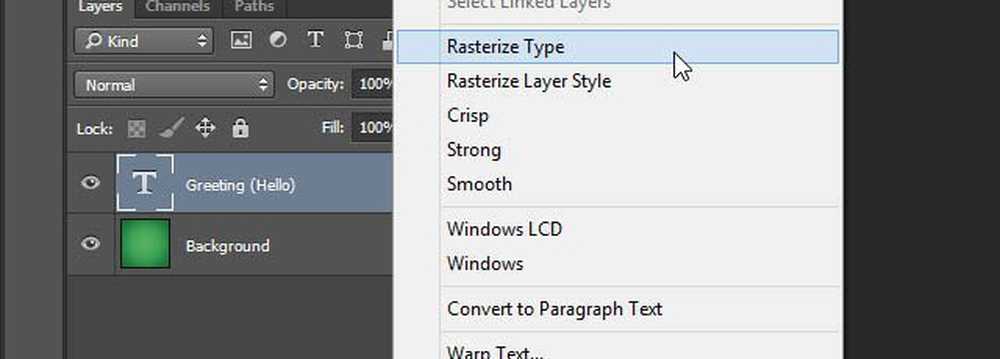
Högerklicka ditt textlager och välj Rasterize Type.

Återigen - en perfekt avgränsningslåda som inte tar hänsyn till några ytterligare effekter.

Cheat 04 - Transformera genom att konvertera till ett smart objekt
I mina ögon är det exakta motsatsen till rasterisering att konvertera till ett smart objekt. Ironiskt nog fungerar detta också som en lösning på vårt omvandlingsproblem, men delvis.
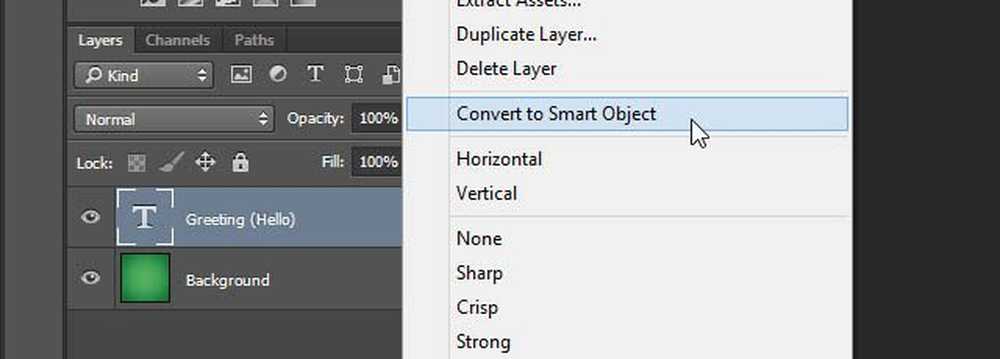
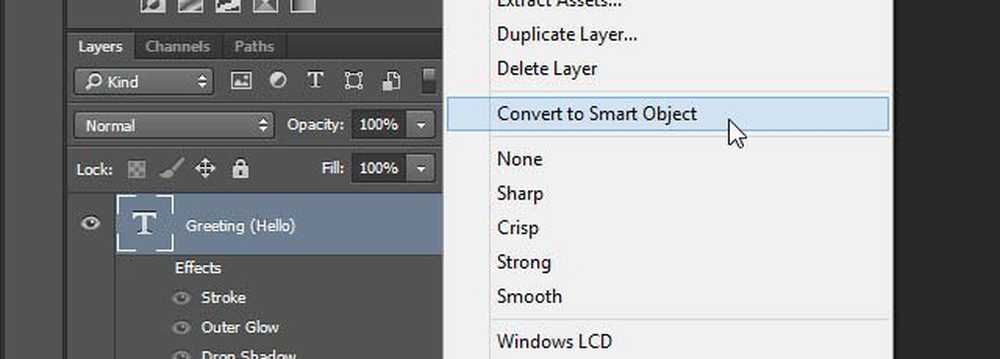
Börja med Högerklickning ditt textlag och välj Konvertera till Smart Object.

Tryck Ctrl + T att förvandla och, oh! Det verkar som det smarta objektet försöker ta vår massiva yttre glöd inuti transformationsgränserna.

Låt oss försöka det igen, men bara den här gången med vår effekter inaktiverade.

Hurra! Tillbaka till den perfekta gränsen boxar vi känner och älskar från våra tidigare fusk.

Men när du tycker att allt är bra, låt oss försöka aktivera effekterna igen från det smarta objektet.

Beep-boop! Photoshop verkar inte som det, och vi gör inte heller. Eventuella effekter du tillämpar inuti Det smarta objektet kommer att begränsas av dess ursprungliga gränser. Det enda sättet att komma runt om det här är att återanvända effekterna på det ursprungliga Smart Object Layer, snarare än innehållet.

Att återskapa, är att använda Smart Objects förmodligen inte det bästa alternativet när du försöker fuska Photoshop-textomvandlingar. Oavsett, det är fortfarande värt att hålla detta knep på baksidan av ditt huvud.
Fusk 05 - Bonus!
Fick dig! Jag är rädd att de är de enda fyra metoderna jag har hittat som gör att du kan ta tillbaka noggrannheten i dina omvandlingar.
Men låt inte det avskräcka dig. Jag har bestämt mig för att skynda på saker med dig genom att skapa Photoshop Actions för mina två favoritmetoder - Transform Helper and Grouping!
Använd knapparna nedan för att ladda ner: