Anpassa WordPress inloggningssida [Quick-Tip]

 Idag byggde jag en ny WordPress Blog, och ett av de sista stegen jag alltid gör är att anpassa Login-sidan med en anpassad logotyp. Halvvägs genom processen stoppade jag mig själv och tänkte att detta skulle göra en groovy Quick-Tip. Så låt oss få rätt in i det, ska vi!
Idag byggde jag en ny WordPress Blog, och ett av de sista stegen jag alltid gör är att anpassa Login-sidan med en anpassad logotyp. Halvvägs genom processen stoppade jag mig själv och tänkte att detta skulle göra en groovy Quick-Tip. Så låt oss få rätt in i det, ska vi!Denna How-To kommer att täcka hur du snabbt kan ändra bilden ovanför inloggningsgränssnittet på din wp-login.php sida.
Om du har tillgång till webbplatsens backend-filer är det här enkelt att göra. Ett FTP-program är förmodligen det enklaste sättet att surfa på din webbserver.
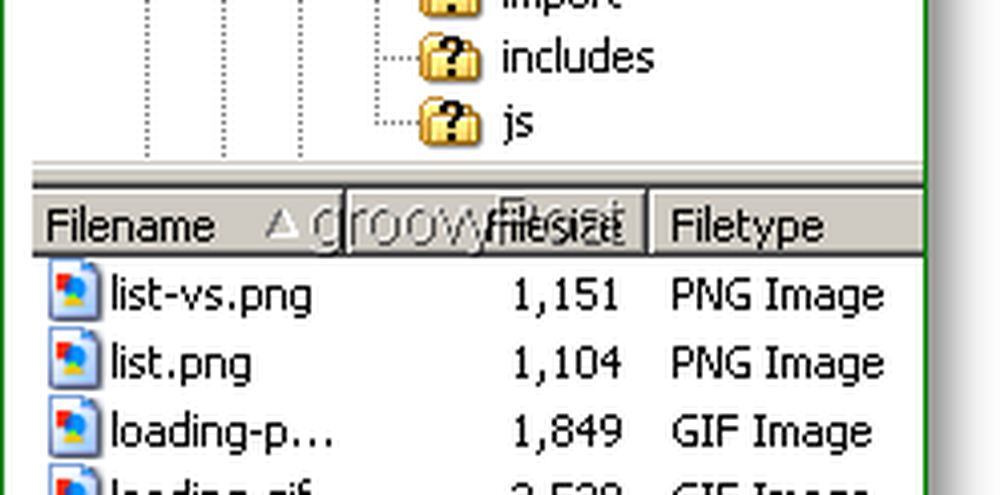
1. Navigera till din wp-admin / bilder mapp.

2. I den här mappen ser du en fil som heter logo-login.gif, ladda ner den här filen till din dator så att du kan redigera den. Standarden ser ut som den här nedan.

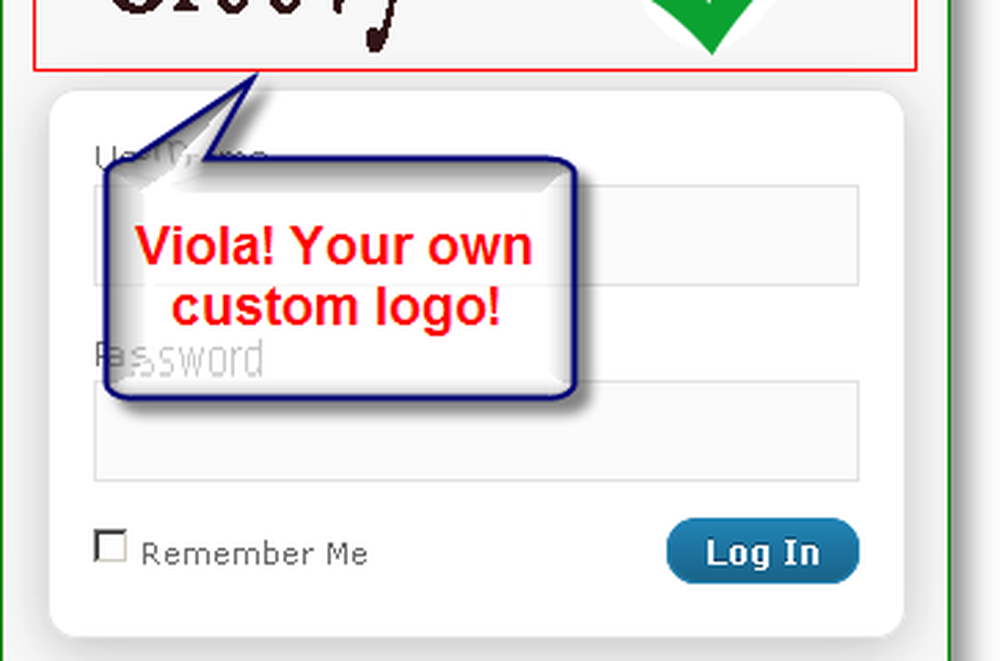
3. Skapa din egen logotypdesign, och behåll det samma filnamn logo-login.gif, sedan ladda upp filen till din wp-admin / bilder mapp som ersätter den gamla. Resultatet ska ändra bilden ovanför din inloggning; ett exempel är nedan.

Klart! Nu när du och andra loggar in på din WordPress-webbplats visas din nya egna logotyp vid inloggning!
Frågor om artikeln eller WordPress i allmänhet? Använd gärna vårt gratis groovy Community Tech Support Forum!