Skapa din egen anpassade hemskärmsklocka

Det finns ingen brist på klocka och kalender widgets i Android Market. Du kan hitta allt från de super-eleganta MIUI klockorna till den mycket funktionella Simi Clock Widget och en hel massa av dem som kommer med launchers och widgetsatser. Men i min erfarenhet är det inte en av dem som passar mina krav på en T. Det finns alltid lite anpassning jag måste ha men det är inte möjligt med widgeten jag väljer.
Det fanns inga gränser för min lycka förra veckan då när jag äntligen stötte på en som var så anpassningsbar, är jag nu förlorad för idéer om vad jag ska göra med det! Widgeten heter Minimalistisk text och jag kommer att ta tillfället i akt för att presentera dig för det grundläggande begreppet bakom det, diskutera gränssnittet och försöka gå igenom skapandet av en egen anpassad hemskärmsklocka widget.
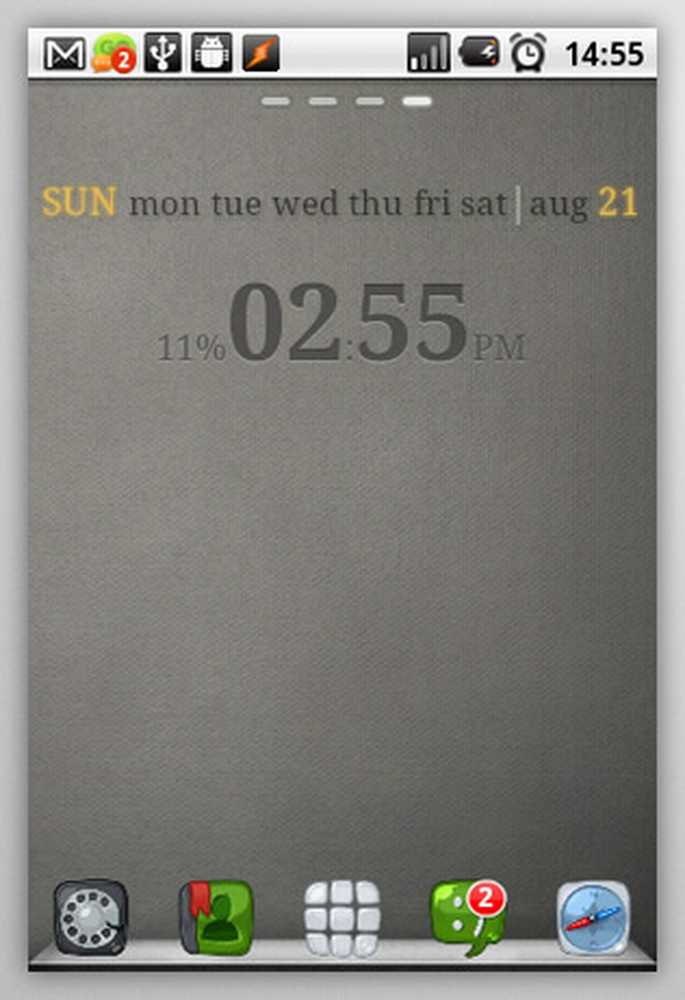
Här är en skärmdump av vad slutresultatet kommer att se ut:

Det sista utseendet på widgeten
Introduktion
Minimalistisk Text är en skapningsmaskin för skrivbords widget som ger dig ett stort utbud av textklipp och ett enkelt sätt att lägga dem i ett rutnät. Tänk på det som ett typfältets block som du kan fylla i med texttecken i vilken kombination som helst. Appen fungerar genom att låta dig välja en widget av vilken storlek du behöver: 1 × 1, 1 × 4, 4 × 1, 4 × 4 eller något däremellan.
Widgetar kan nås på ett av tre sätt: genom att lägga till en widget på ett tomt hemskärmsutrymme, genom att trycka på en befintlig Minimalistisk text-widget eller genom att knacka på appens ikon i din applådan. Den senare metoden ger dig tillgång till alla widgets du har skapat, och du kan sedan tweak dem ytterligare som du vill.
Dag Widget
Medan man lätt kan hitta en klock widget som visar aktuell veckodag, månad och datum, gillar jag att se var jag är i veckan - eller hellre hur nära jag är i helgen! Så låt oss gå vidare och skapa en rad vardagar med den aktuella dagen och markera den med aktuell månad och datum längst till höger.
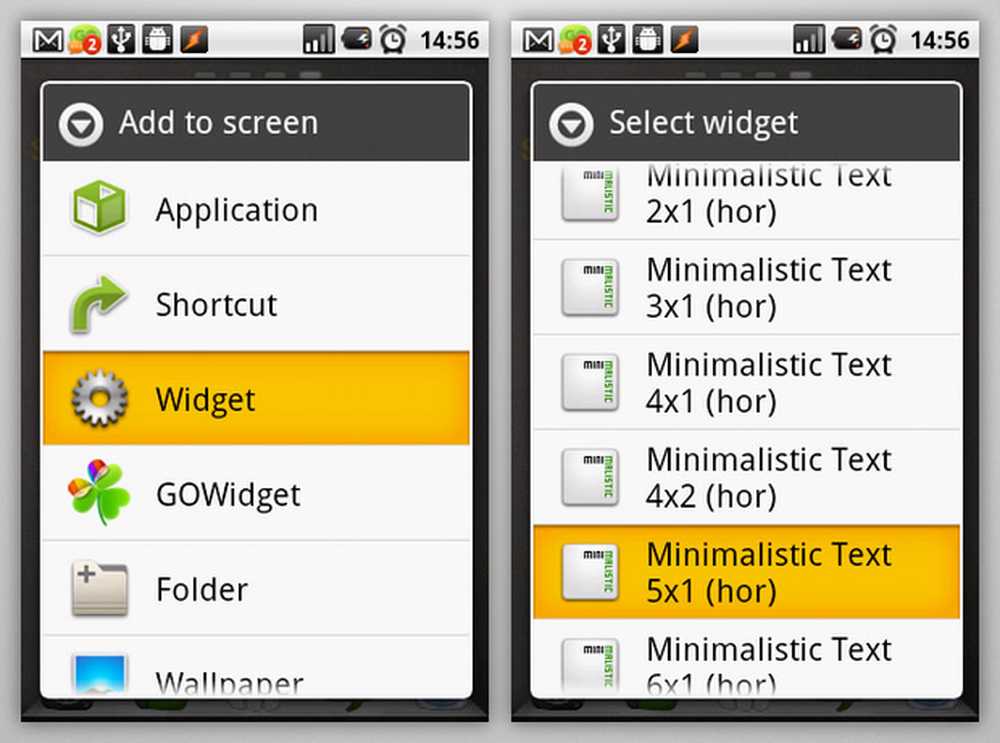
Börja med att trycka och hålla på ett tomt område på startskärmen. Välj "Widget", rulla ner listan och välj en tillräckligt bred horisontal Minimalistisk text widget. Jag valde 5 × 1 eftersom min skärm är inställd att visa 5 kolumner. Observera att de alternativ du har kommer att bero på de appar som du har installerat och ännu viktigare din startprogram.

Kom igång genom att lägga till widgeten på din startsida
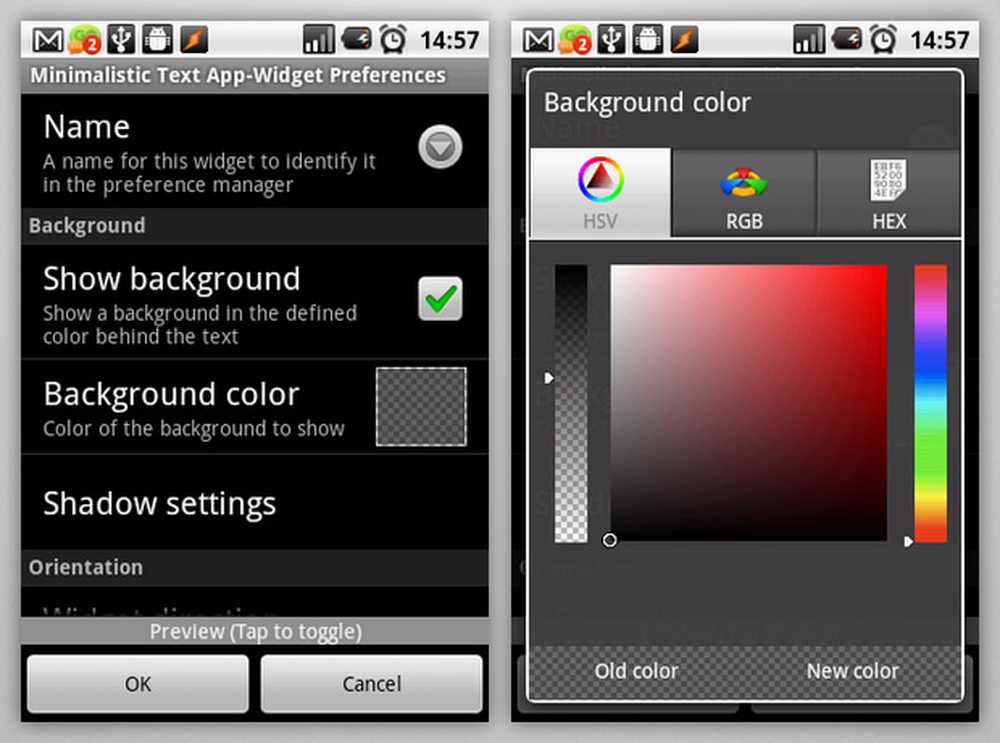
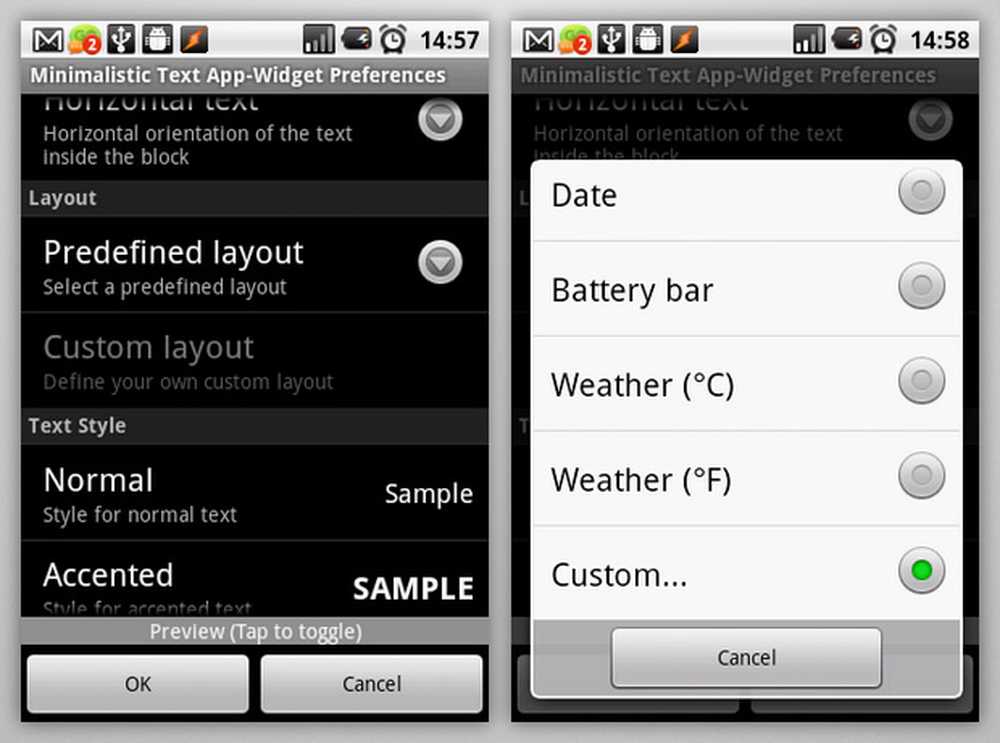
En gång på skärmen App Widget Preferences, välj om du vill att widgeten ska ha en bakgrund. Om du väljer att ha en, kan du också ställa in färg och opacitet för att matcha din bakgrundsbild. Jag kommer att inaktivera bakgrunden för denna inställning.

Bakgrundsskift och färgval
Därefter bläddrar du ner till avsnittet "Layout", knackar på "Fördefinierad layout" och väljer "Anpassad ..." längst ner i listan. Alternativet för "Anpassad layout" ska vara aktiverad nu.

Välj en anpassad layout
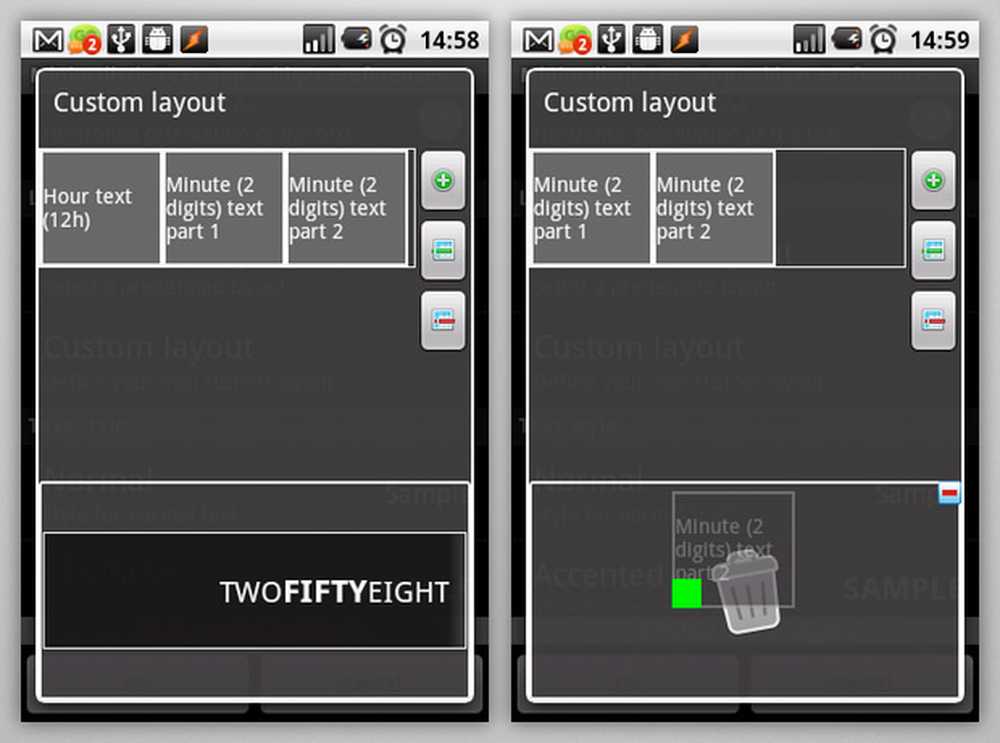
Tryck på "Anpassad layout" och låt roliga börja. Det här är duken där du skapar ditt eget personliga mästerverk. Låt oss granska gränssnittet först. Lådorna överst är de uppsatta bitarna för din widget, som kan köras i så många kolumner eller rader som du vill. Till höger är knappar för att lägga till en komponent, lägga till en rad och radera den sista raden. Nedre är förhandsgranskningen av din nuvarande inställning. Tryck, håll och dra alla befintliga bitar ner till papperskorgen som verkar radera dem.

Widgetskapet kanvas
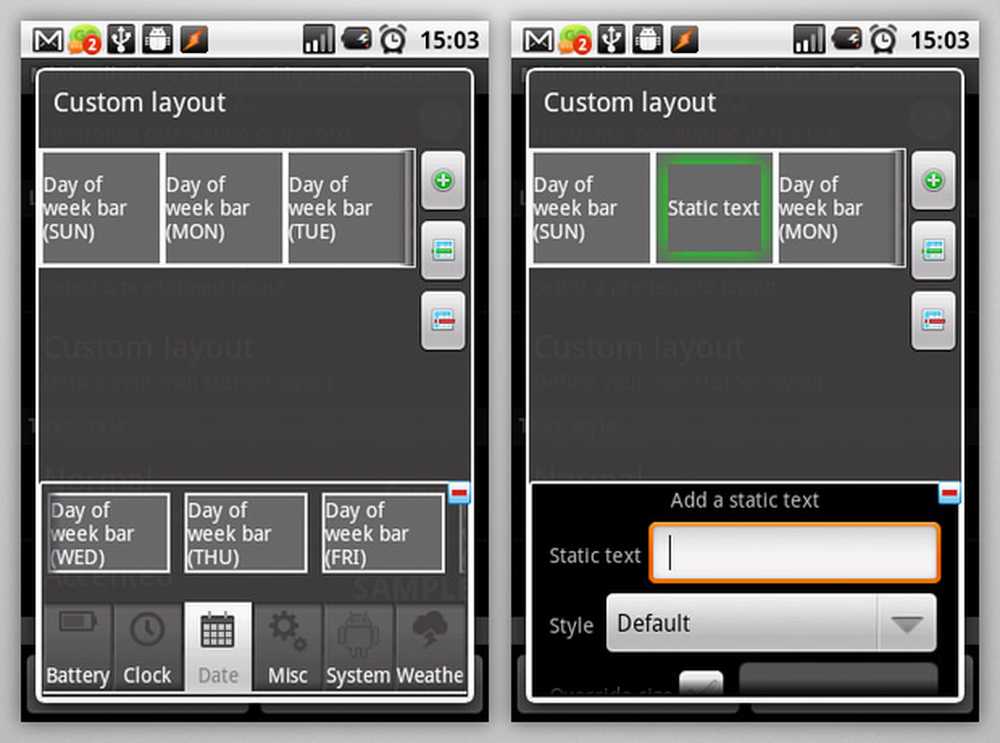
Tryck på + -ikonen längst upp till höger för att börja lägga till dina nya bitar. I flikrutan som visas längst ner, gå till "Datum", bläddra horisontellt genom de tillgängliga alternativen tills du hittar "Dag för veckofältet (MON)". Tryck, håll och dra den till den tomma raden längst upp. Gör detta för alla sju dagar i veckan (TUE, WED, etc.), placera varje till höger om föregående bit. Dra för att rulla genom rutorna längst upp för att se dem alla.

Lägg till veckodagsblock och mellanslag mellan
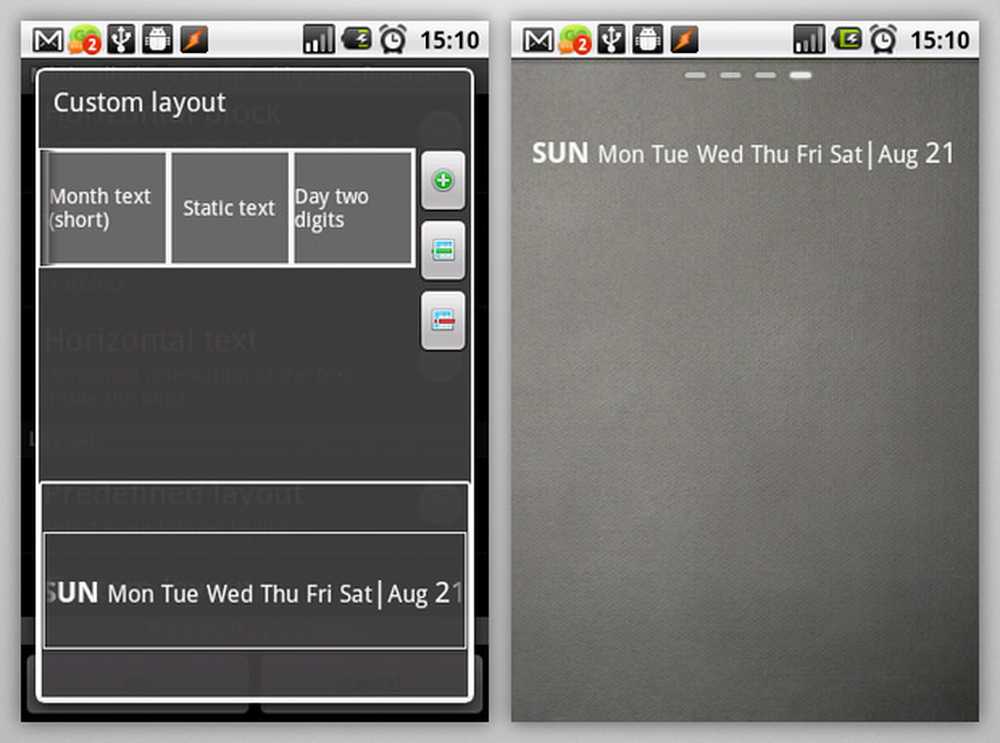
Du borde nu ha alla vardagar listade bredvid varandra utan några mellanslag. Du kan lägga till mellanslag eller något annat tecken mellan dem med hjälp av "Static text" -bitarna på fliken "Misc". Släpp en "Statisk text" bit mellan två vardagar, tryck på den och lägg till ett mellanslag i inmatningsfältet. Gör detta för alla vardagar och avsluta med att lägga till månaden och datumet i slutet av raden, dividerat med en streck med statisk text igen.

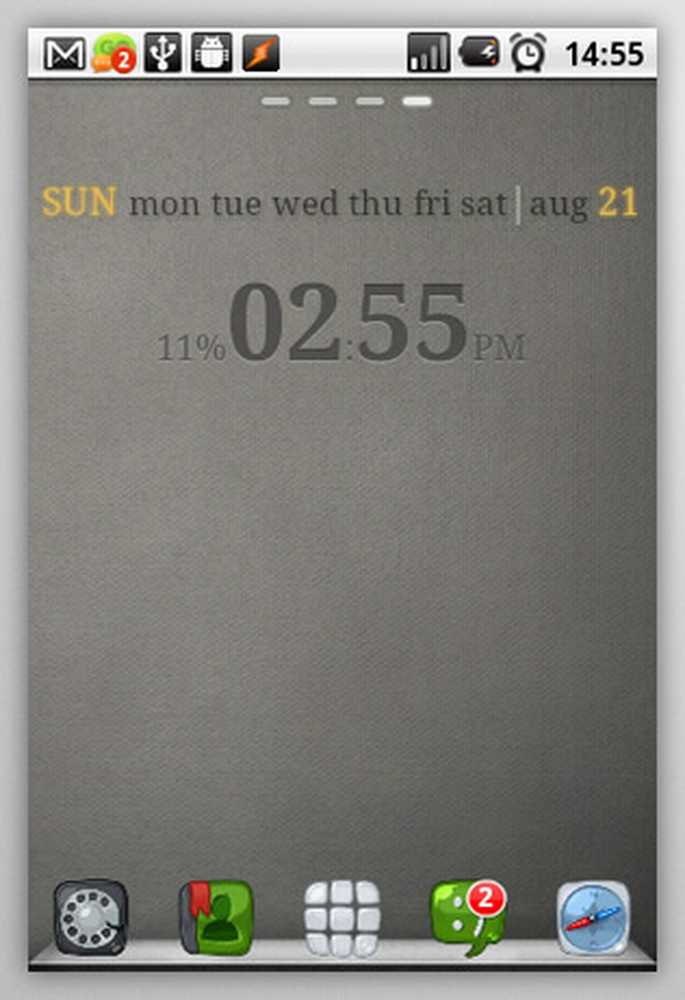
Den färdiga "dag" widgeten
Det handlar om det. Gå tillbaka och tryck på "OK" på huvudinställningsskärmen för att lägga till widgeten på startskärmen.
Time Widget
Låt oss gå vidare till den faktiska klockan nu. Tryck och håll hemskärmen igen och lägg till en annan horisontell Minimalistisk text-widget. Upprepa stegen från sista gången för att skapa en anpassad layout och lägg till följande stycken här:
- Batterinivå
- Timme (12h, 2 siffror)
- Statisk text med en halvkolon (:) i inmatningsfältet
- Minut (2 siffror)
- AM PM
Peka på rutan Hour, kolla "Åsidosätt storlek" i bottenpanelen och sätt storleken till något stort, som 68 i mitt fall. Upprepa samma för Minute-rutan.

Det borde göra det före klockan.
Obegränsade möjligheter
Nu när vi har den inställning vi behöver, är det dags att anpassa utseendet på widgetarna. Tryck på en av widgetarna för att gå tillbaka till skärmen Inställningar. Det finns en hel massa funktioner till ditt förfogande för att göra den minimalistiska texten göra så som du behöver. Här är en snabb rundgång:
- Bakgrund: Som jag nämnde tidigare kan du bestämma dig för att ha en bakgrund av vilken färg som helst och widgeten för widgeten
- Inriktning: Du kan välja justeringen för hela widgetblocket såväl som enskilda textblock
- Textstil: Du kan ha tre olika textstilar - normala, accenterade och icke-accenterade - som kan tilldelas enskilda textblock. Inom varje har du möjlighet att välja typsnittfamiljen (serif, sans-serif, etc.), stil, färg, storlek, oskärpa.
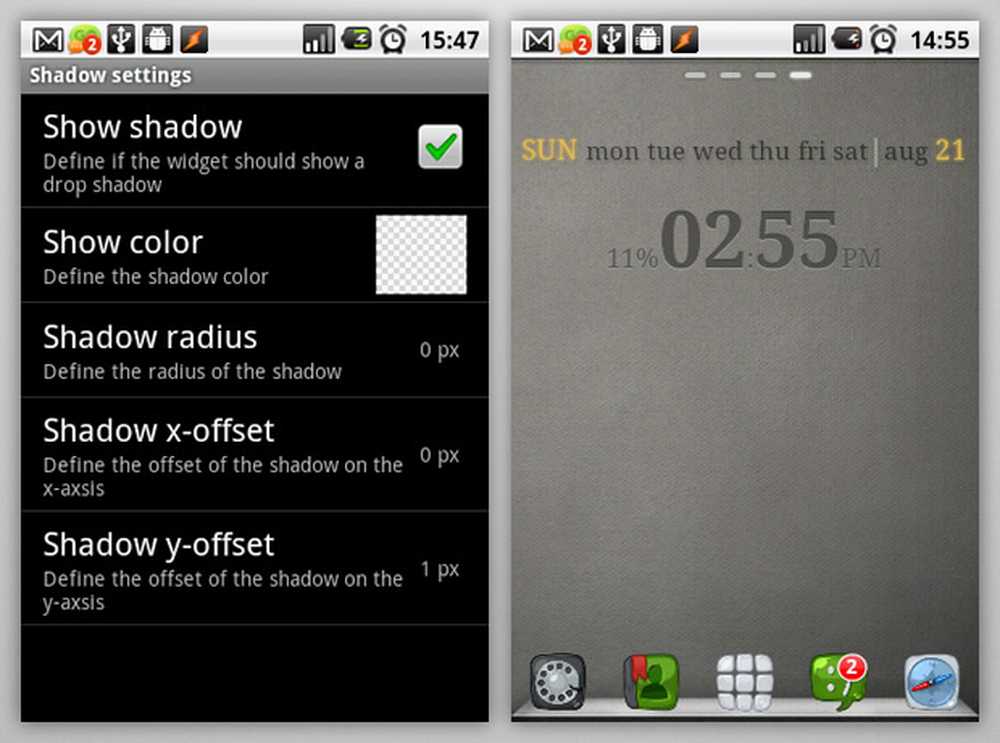
- Skugga: När allt är inställt kan du gå in och spela med skugginställningarna så att texten ser ut som den svävar över skärmen eller inbäddad inuti i brevpressstil. Skärmbilden nedan visar inställningen för brevpresseffekten i min klocka:

Använd skugginställningarna för att få en brevpresseffekt
Det finns mycket mer tweaking att göra - mer än jag kunde täcka här - för de som vill utforska. Om du använder Tasker eller Locale kan Minimalistisk Text även använda variabler från dessa appar för att lägga till ytterligare en mer information till den redan stora uppsättningen textblock. Med tanke på sin fantastiska prislapp på GRATIS, borde du ge det en gå och se själv vad all hype handlar om.




